Quando Google ha mostrato per la prima volta Material You, la più recente evoluzione del Material Design, siamo tutti rimasti a bocca aperta di fronte alla bellezza della nuova interfaccia, caratterizzata da colori dinamici che vengono scelti in base allo sfondo applicato dall’utente. Dai pulsanti agli sfondi delle app, dagli accenti nel sistema alle icone delle applicazioni, tutto si adatta per fornire un aspetto armonioso nel massimo rispetto della funzionalità.
Scienza e non magia
In queste ore James O’Leary, uno degli ingegneri che hanno contribuito allo sviluppo del nuovo linguaggio di design, ha fornito alcuni interessanti dettagli per spiegare come Google sia riuscita a ottenere questo risultato utilizzando la scienza e rifacendosi ad alcune teorie sviluppate negli anni 70.
Il Material You non è una semplice magia, ottenuta con il machine learning e l’utilizzo di reti neurali, ma ha richiesto un lavoro che è partito dalle basi di quello che vediamo sugli schermi dei nostri smartphone. Per mostrare i colori su uno spazio digitale, i designer si affidano fin dagli anni 70 al sistema HSL (Hue, Saturation, Lightness) (tonalità, saturazione, luminosità), poco accurato ma molto utile per riprodurre in modo veloce i colori sulle macchine di quegli anni.
Il problema principale di questo sistema è la sua incapacità di riprodurre correttamente alcuni colori, soprattutto quando è necessario garantire il giusto contrasto in una interfaccia utente. Per ovviare al problema Google è quindi andata alla radice, creando un proprio spazio colore, libero dai vincoli del passato pur traendo ispirazione proprio da un modello degli anni 70.
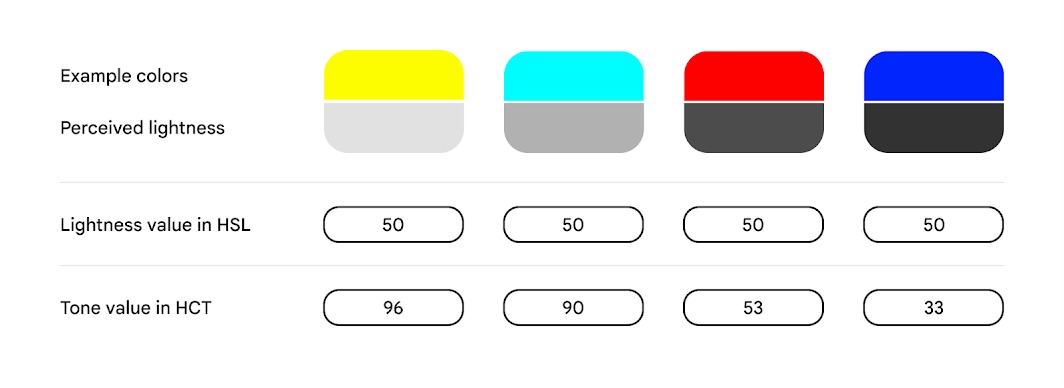
La soluzione di Google è uno spazio colore chiamato HCT (Hue, Chroma, Tone) (tonalità, croma, tonalità) dove l’ultimo parametro tiene conto della luminosità e del contrasto, attraverso alcuni algoritmi. Con questo metodo è possibile gestire in maniera più corretta la luminosità rispetto al sistema HSL, come si evince chiaramente dall’immagine sottostante.
Se il sistema HSL assegna il medesimo valore di luminosità ai quattro colori, la soluzione di Google è in grado di fornire maggiori informazioni grazie anche a quella che viene definita luminosità percepita. In questo modo gli algoritmi che dovranno scegliere i colori del Material You potranno effettuare scelte visivamente più coerenti, con le giuste sfumature impossibili da ottenere in precedenza.
La selezione dei colori
Dopo aver preparato il terreno su cui lavorare, arriva il momento di scegliere i colori, prendendolo dallo sfondo scelto dall’utente e applicandoli all’interfaccia di sistema e presto anche in tutte le app. Il primo passo di Material You è quello di selezionare i 256 colori principali presenti nello sfondo, eliminando quindi le varie sfumature.
L’immagine sottostante mostra l’immagine originale, quella ottenuta applicando i vecchi algoritmi di Google e quella utilizzando il più recente, basata sull’algoritmo di M. Emre Celebi, con maggiori informazioni sul colore.
 A questo punto Material You assegna un punteggio a ciascun colore, prima basandosi sulla loro vivacità e una seconda volta in base all’attinenza con la tonalità generale dell’immagine. In questo modo il sistema eviterà di prendere come riferimento colori che rappresentano solo una piccola parte dell’immagine, come ad esempio il sole nell’immagine soprastante.
A questo punto Material You assegna un punteggio a ciascun colore, prima basandosi sulla loro vivacità e una seconda volta in base all’attinenza con la tonalità generale dell’immagine. In questo modo il sistema eviterà di prendere come riferimento colori che rappresentano solo una piccola parte dell’immagine, come ad esempio il sole nell’immagine soprastante.
Il colore che ha ottenuto il punteggio più alto, o quello selezionato dall’utente tra le alternative proposte, viene utilizzato come colore base. La tonalità e il valore cromatico andranno a influenzare l’intero schema, per realizzare un set brillante oppure spento, in base alla scelta effettuata. A questo punto Material You genera una tabella con le diverse tonalità a seconda del loro utilizzo nell’interfaccia, così da essere sicuri che ogni elemento abbia il giusto contrasto e vada a rispettare i requisiti di accessibilità richiesti da Google.
Il set viene adattato sia al tema chiaro che a quello scuro, così da garantire una interfaccia dinamica e perfettamente adattata alle vostre preferenze cromatiche.
Material You ovunque
Al momento il Material You sembra relegato agli smartphone della serie Google Pixel e a poche applicazioni di Big G. Molti esperti sono convinti che si tratti di una implementazione proprietaria, che non potrà essere utilizzata da altri brand finché Google non deciderà di renderla disponibile ma le cose stanno diversamente.
Da parecchio tempo infatti sono disponibili su Github le Material Color Utilities, ovvero tutto quello che serve a produttori e sviluppatori per portare il Material You in ogni applicazione e interfaccia utente. In queste ore inoltre Google ha rilasciato la versione stabile di Material Design Components, arrivata alla versione 1.5.0, dopo averla lanciata in anteprima nello scorso mese di ottobre.
Grazie a queste librerie gli sviluppatori hanno a disposizione esempi di implementazioni basate sul Material You, con numerose guide e tutto il materiale occorrente per eseguire la migrazione delle app al sistema di colori dinamici, con temi chiari, scuri o personalizzati dall’utente.
Google insomma vuole il Material You ovunque, non solo sui Pixel e sulle proprie app, e sta lavorando al perfezionamento del linguaggio di design, anche con soluzioni come Harmonization, che regola i colori in maniera ancora più realistica, permette di realizzare ombreggiature più efficienti per gli elementi in evidenza e realizza gradienti più omogenei.