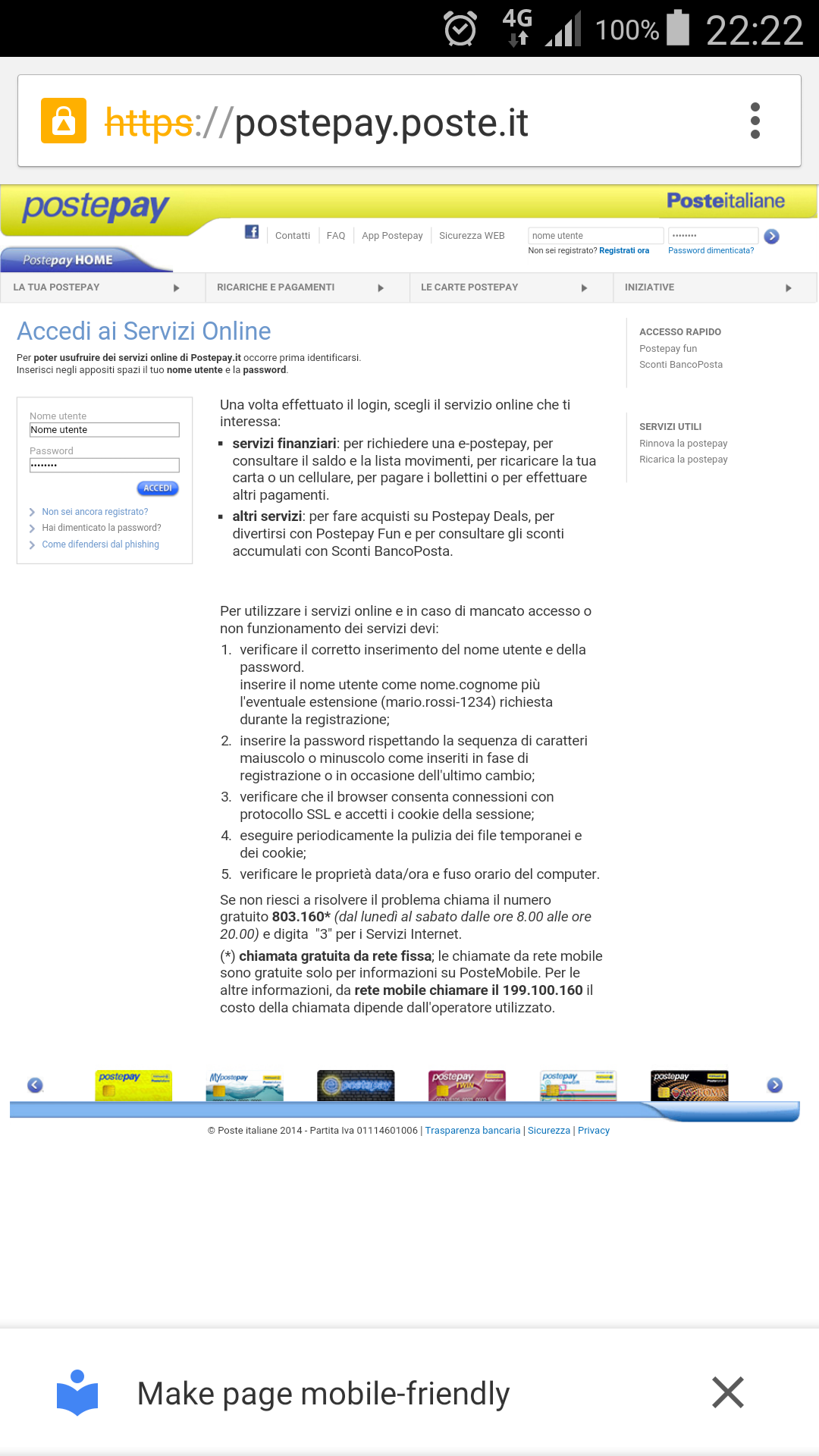
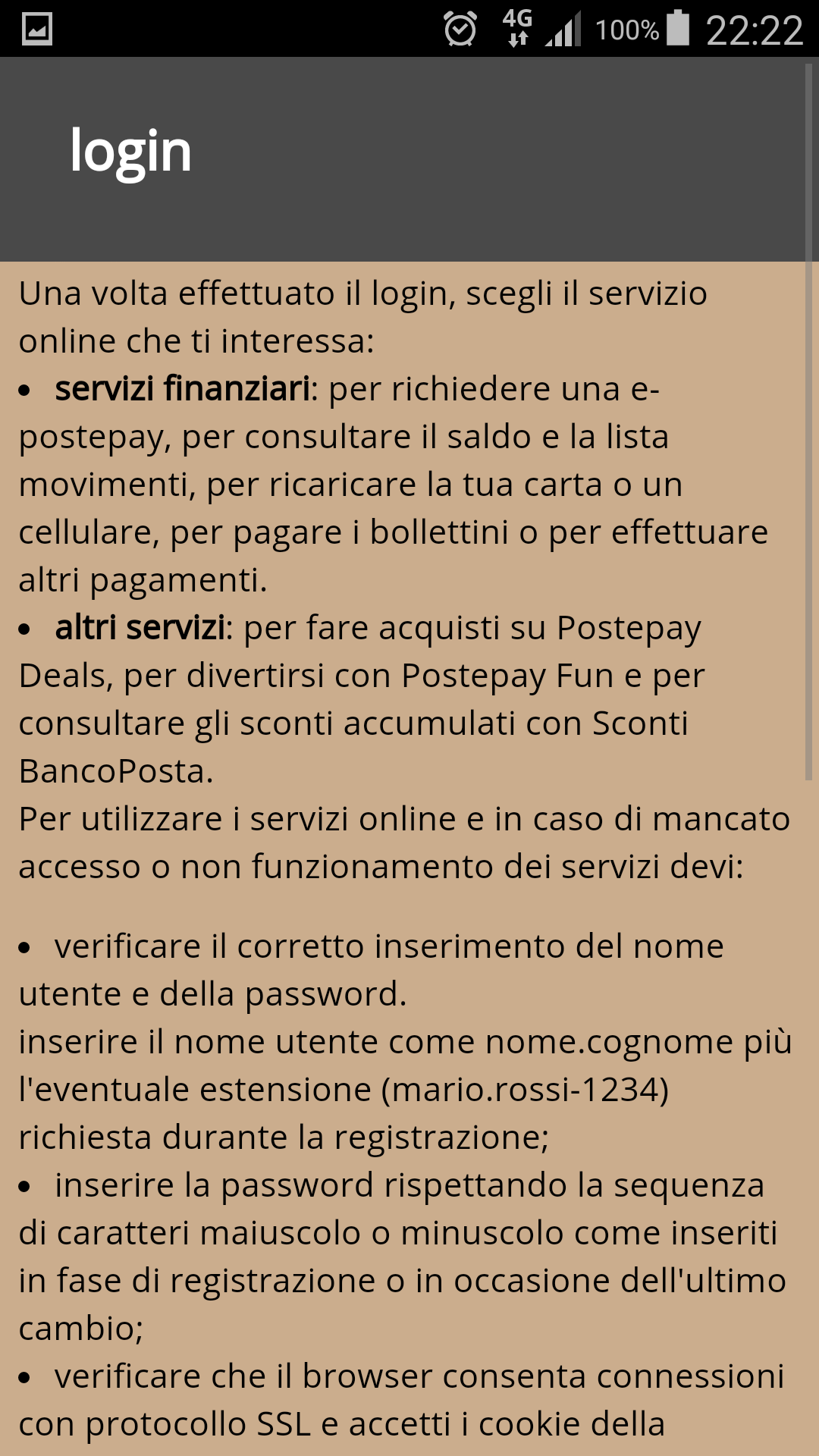
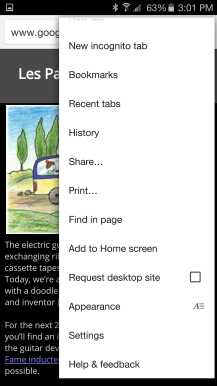
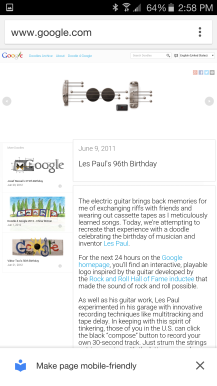
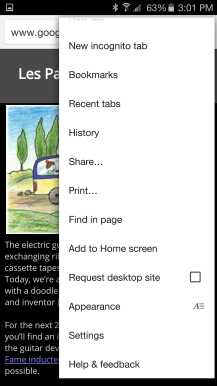
Il team di Chromium ha lanciato una novità per Chrome Dev; come potete vedere nelle immagini sotto, nel browser appare la possibilità di trasformare la pagina in modalità mobile friendly.


Da default sembra non possibile attivare la modalità, a meno che non appaia la notifica; in più, sembra anche difficile imbattersi in qualche pagina web nella quale appare questo messaggio.
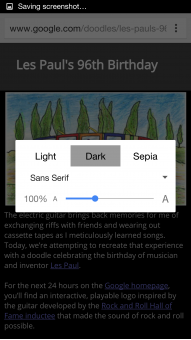
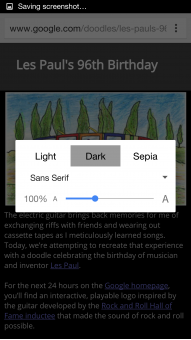
Una volta accettata la trasformazione, potremo accedere a diverse modifiche attraverso la voce che apparirà sul menù (Appearance); qui potremo effettuare diverse regolazione, come il colore dello sfondo (bianco, nero o seppia), tipo di carattere (sans serif, serif o monospazio) e la dimensione del testo.








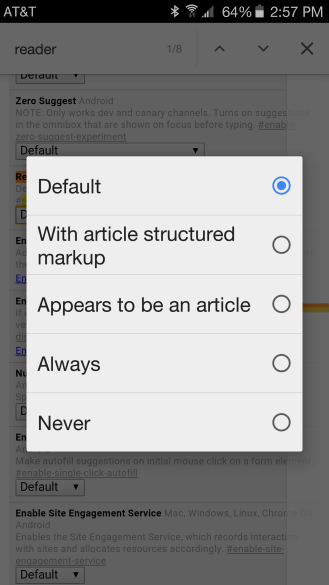
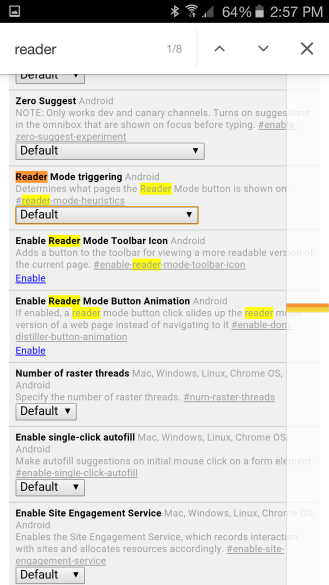
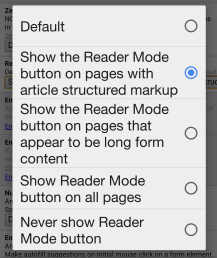
Sarebbe possibile decidere quando far apparire la notifica tramite chrome://flags, e per andare direttamente all’opzione potete cliccare qui; sembrerebbe che di default l’opzione considerata sia quella in cui la pagina “sembra essere un articolo”. Nell’attuale build di Chrome si può attivare questa modalità lettura, andando sempre su flags (chrome://flags#enable-reader-mode-toolbar-icona).


Per quanto riguarda Chrome Beta, la situazione è praticamente la stessa: cambia il messaggio di notifica, e di default la funzione sembra essere impostata su “mai”.


Se utilizzate Chrome Dev potete provare a far apparire la notifica andando su questo sito e impostando la modalità sito desktop; nel caso non vi appaia, dovrete andare a modificare il valore di frequenza di apparizione, come visto sopra, dai flags di Chrome.
Grazie a Ernest Porzi per la segnalazione