L’ultimo aggiornamento relativo all’applicazione Chrome Beta (ormai giunta alla versione 40) ha introdotto una importante novità che solo ad un occhio poco attento potrebbe apparire marginale.
Con l’update gli sviluppatori hanno modificato completamente il modo con cui Chrome gestisce gli elementi fissi di una pagina web, ovvero quegli elementi (un header, ad esempio) che restano sempre nella stessa posizione anche mentre si esegue lo scrolling.
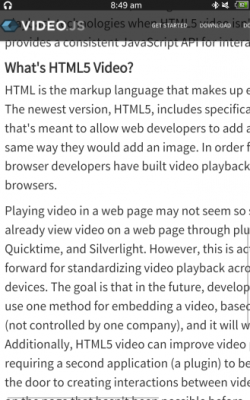
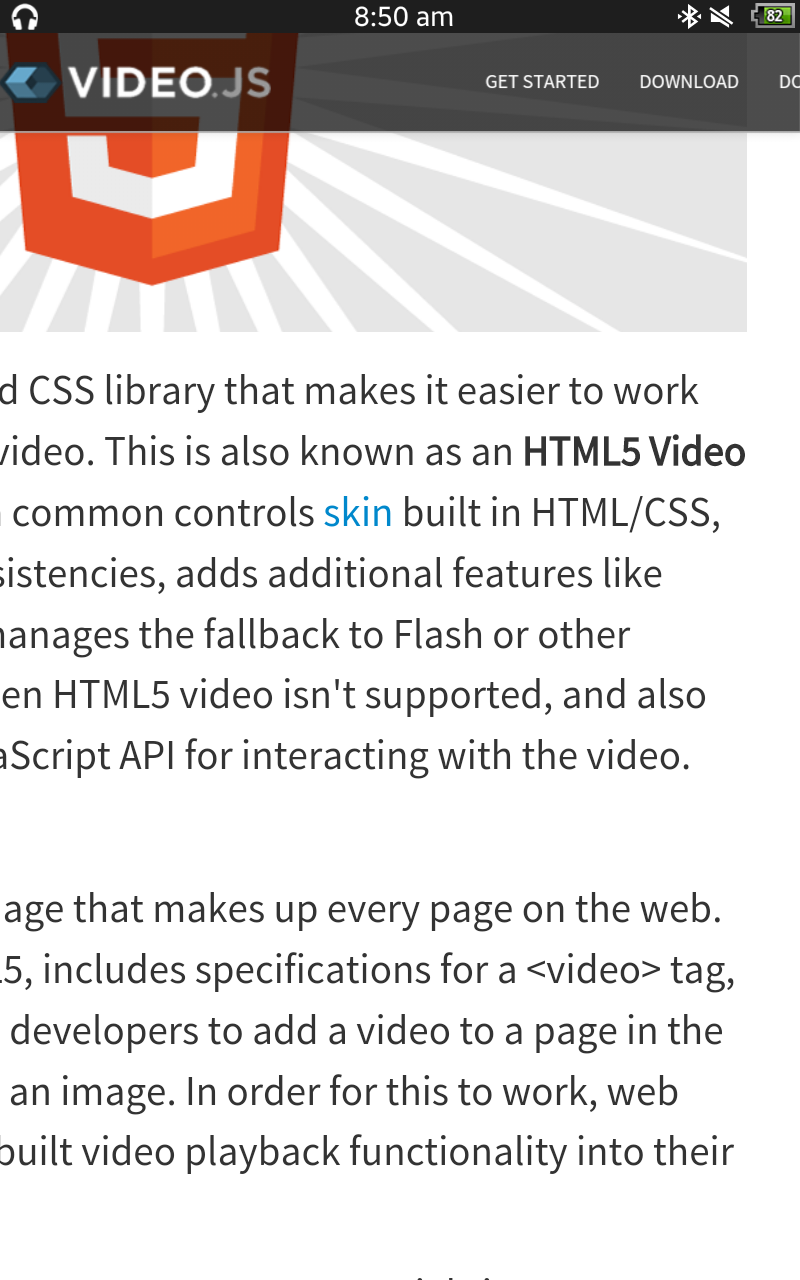
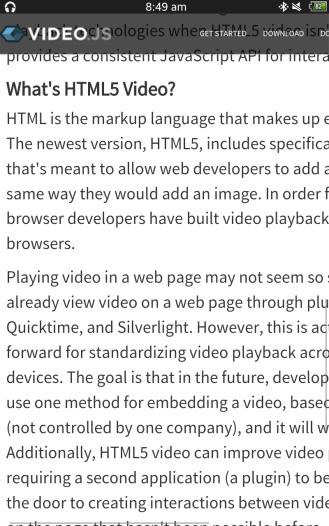
Bene, come dicevamo la gestione è stata modificata per favorire la fruizione dei contenuti di tipo fisso. Prima dell’aggiornamento un header come quello mostrato nel precedente screenshot non poteva essere consultato interamente dopo aver eseguito lo zoom della pagina poiché il browser non era in grado di farlo scorrere a destra e a sinistra in maniera corretta. Per fare una prova recatevi all’indirizzo videojs.com utilizzando Chrome 39, zoomate la pagina e provate ad eseguire lo scrolling dell’header. Noterete che quest’ultimo non si sposta lateralmente con il resto della pagina.
Con Chrome Beta 40 la situazione descritta sopra non si verifica poiché il browser è perfettamente in grado di riconoscere i contenuti fissi e, anche dopo uno zoom, riesce a muoversi correttamente. Ripetete la prova precedente con Chrome Beta 40 e noterete la differenza.


Come dicevamo all’inizio si tratta di una novità estremamente utile che in futuro verrà implementata anche nel filone stabile del browser sviluppato da Google.
Di seguito il badge per aggiornare/scaricare Chrome Beta.
[pb-app-box pname=’com.chrome.beta’ name=’Chrome Beta’ theme=’discover’ lang=’it’]