L’anno scorso Google ha introdotto in Chrome un nuovo benchmark denominato Core Web Vitals per valutare la velocità dei siti web.
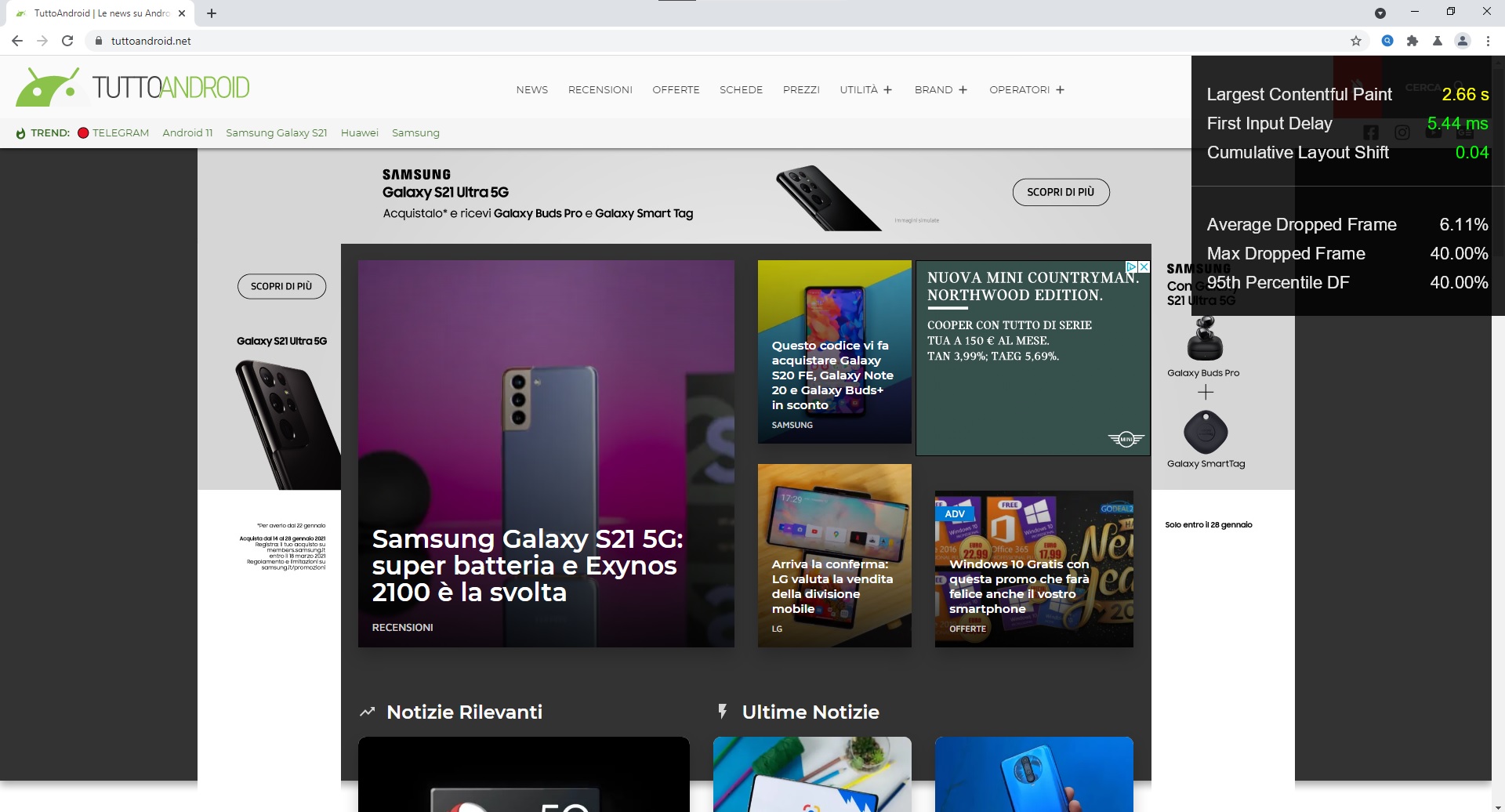
I web designer hanno potuto utilizzare questo strumento per giudicare la velocità e la fluidità dei siti su desktop, ma a partire dalla versione 90 di Google Chrome il colosso di Mountain View vuole integrare le statistiche live direttamente nelle versioni desktop e mobile del browser e saranno visualizzabili tramite una nuova finestra in sovrimpressione nell’interfaccia delle prestazioni.

Addy Osmani, responsabile tecnico di Google, scrive nel suo blog che il Performance HUD diventerà parte di Chrome DevTools e sarà possibile attivarlo e disattivarlo secondo necessità.
Quando abilitata, l’interfaccia mostrerà agli sviluppatori sia i principali parametri vitali del web che le metriche di fluidità sia su desktop che su mobile. Il nuovo HUD è uno dei tanti strumenti che aiutano gli sviluppatori a identificare e risolvere i problemi dei siti Web, in primis la velocità e la stabilità.
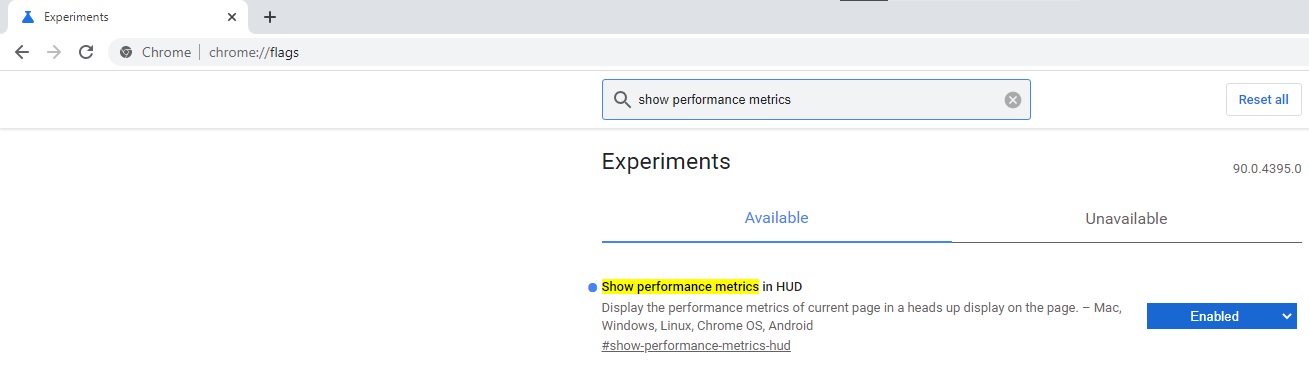
Per sperimentare personalmente l’HUD sul desktop è necessario installare Chrome Canary, la versione più instabile del browser di Google, e digitare chrome://flags nella barra degli indirizzi per accedere alla pagina delle funzionalità sperimentali nella quale basta cercare “Show performance metrics in HUD”, abilitare la relativa voce tramite il menu a tendina e infine riavviare il browser per rendere effettiva la modifica.
 A seguire trovate il badge per reperire Google Chrome Canary per Android nel Play Store.
A seguire trovate il badge per reperire Google Chrome Canary per Android nel Play Store.


