Se siete sviluppatori di siti web, applicazioni o semplici fruitori assidui di Word o Google Docs, potrebbe farvi sempre comodo avere una piattaforma che mostra in modo chiaro ed elegante come un font appare in relazione a tutto ciò che lo circonda come sfondi, colori ed altro.
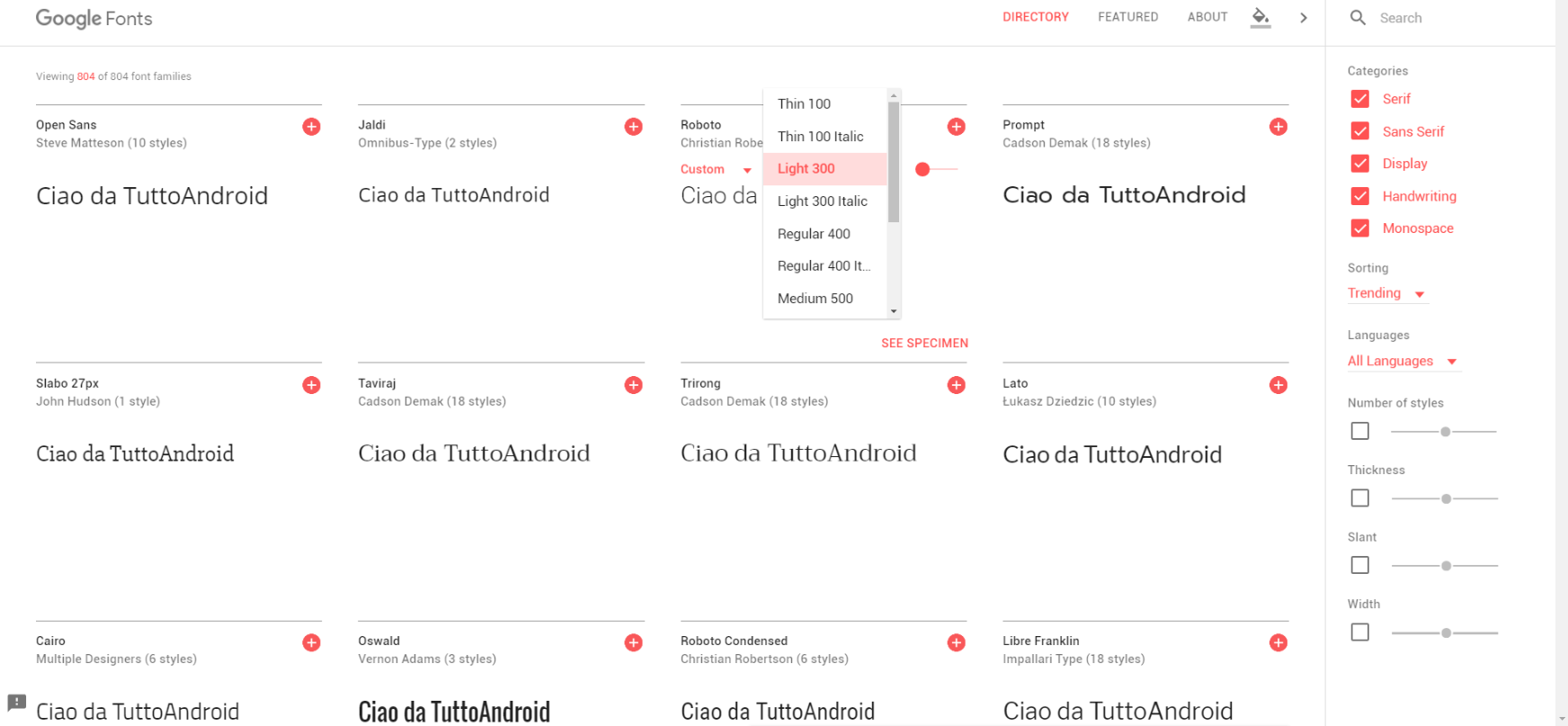
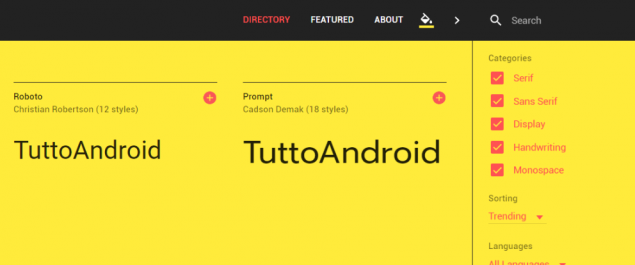
Google Fonts, grazie ad un recente aggiornamento, permette di poter soddisfare tutte queste necessità in una UI completamente in Material Design. Raggiungendo la homepage di Google Fonts potrete trovare una collezione davvero ampia di numerosi font ai quali potrete cambiare stile, grandezza e colore del background.

Ogni famiglia, inoltre, potrà essere selezionata singolarmente e sarà possibile consultare tutte le specifiche relative, la popolarità, gli stili disponibili e molto altro.
Se, invece, necessitate di un preciso tipo di font, i filtri presenti nel tab laterale potranno sicuramente risultare utili.
Attualmente i font Google sono utilizzati oltre 15 miliardi di volte al giorno in 135 lingue. In questi sei anni il team ha continuato ad aggiungerne di migliori, ampliando la scelta per l’utente. Oggi vogliamo fare un passo in avanti e, grazie al Material Design framework, abbiamo aggiornato il sito per adattare i font a diversi schermi, dispositivi e background.
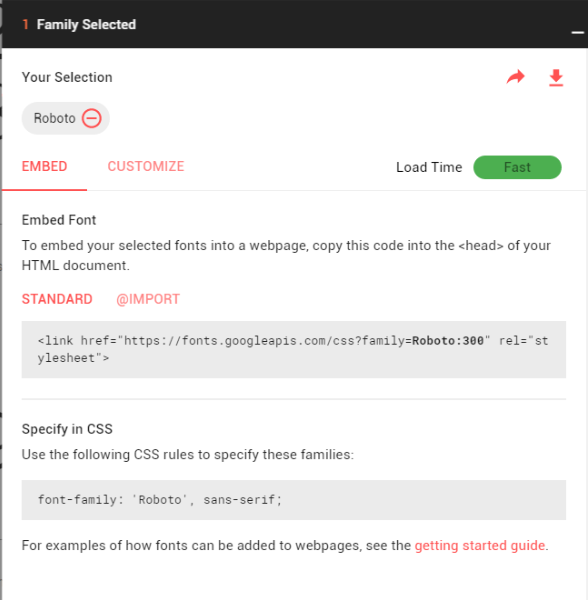
Per gli sviluppatori è anche presente lo snippet di codice da inserire nella <head> del vostro file HTML e il CSS per modificare il font a vostro piacimento.


Nello specimen di ogni font c’è anche un grafico a torta che indica la popolarità nel mondo: purtroppo non ne abbiamo trovato ancora uno in cui compare l’Italia, voi ci siete riusciti?
Google Fonts