Considerando che la stragrande maggioranza del traffico sul web viene generato da dispositivi mobile, è lecito che Google e altre compagnie sviluppino tecnologie in grado di elevare l’esperienza utente durante la fruizione di questi contenuti. Infatti, in questi ultimi anni il colosso di Mountain View ha operato un forte shift verso un modello che in gergo viene chiamata “esperienza mobile-first“.
Pagine web più leggere e veloci da caricare
Normalmente quando si accede ad una pagina web sul proprio smartphone (ma in realtà su qualsiasi dispositivo), viene automaticamente scaricato l’intero contenuto della pagina web; quindi immagini, GIF, video, script, icone e tanto altro. Se questo non rappresenta un problema per chi dispone di una buona connessione, può avere invece un impatto piuttosto importante per chi non dispone di una buona connettività.

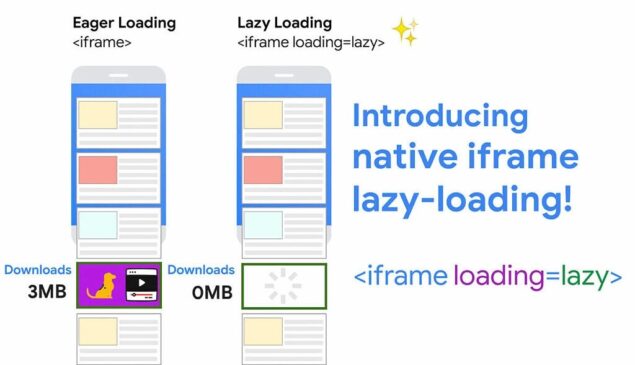
A tal proposito Google Chrome abbraccia la funzione lazy loading per il caricamento delle immagini, e adesso Big G sta portando la stessa funzione anche per gli elementi iframes. Il vantaggio offerto dalla tecnologia lazy load è che tutti gli elementi presenti all’interno di una pagina web non vengono caricati a priori, ma invece solo quando è necessario mostrarli mentre magari si fa lo scroll della pagina.
In questo modo si riducono di molto i tempi di caricamento delle pagine web, senza inficiare la user experience generale. La funzione di lazy load per iframes può essere già adesso implementata aggiungendo l’attributo loading=”lazy” ad una immagine o agli elementi iframes.
Durante la fase di test della funzione di lazy load con i video di YouTube inseriti all’interno di pagine web, il team di Google Chrome ha scoperto una riduzione di 10 secondi circa il tempo necessario affinché la pagina diventi interattiva su dispositivi mobile.