Il successo delle applicazioni non dipende soltanto dalle feature su cui possono contare ma anche dal design della loro interfaccia e il team di Google ne è ben consapevole e, proprio per tale motivo, dedica molta attenzione a questo aspetto.
Indice:
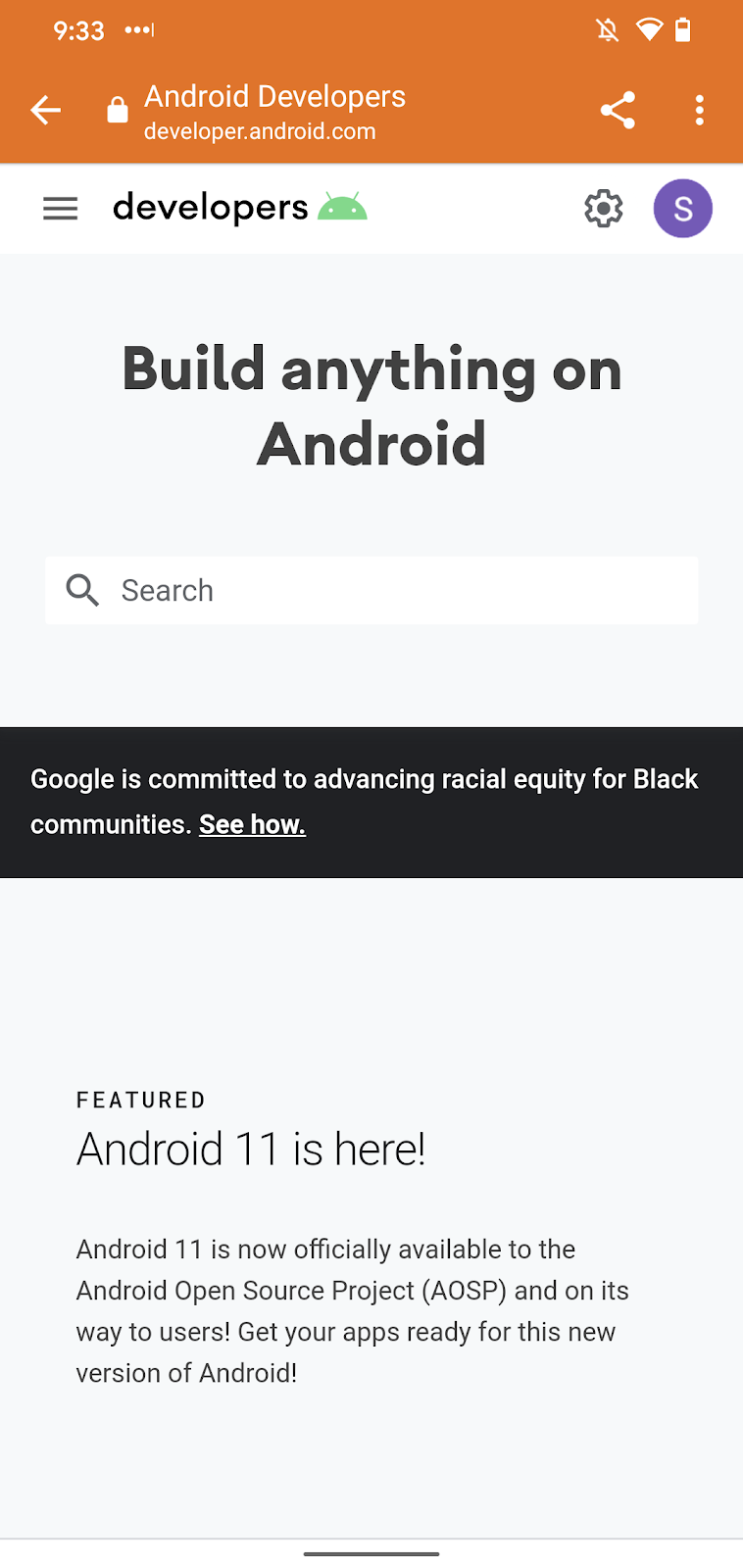
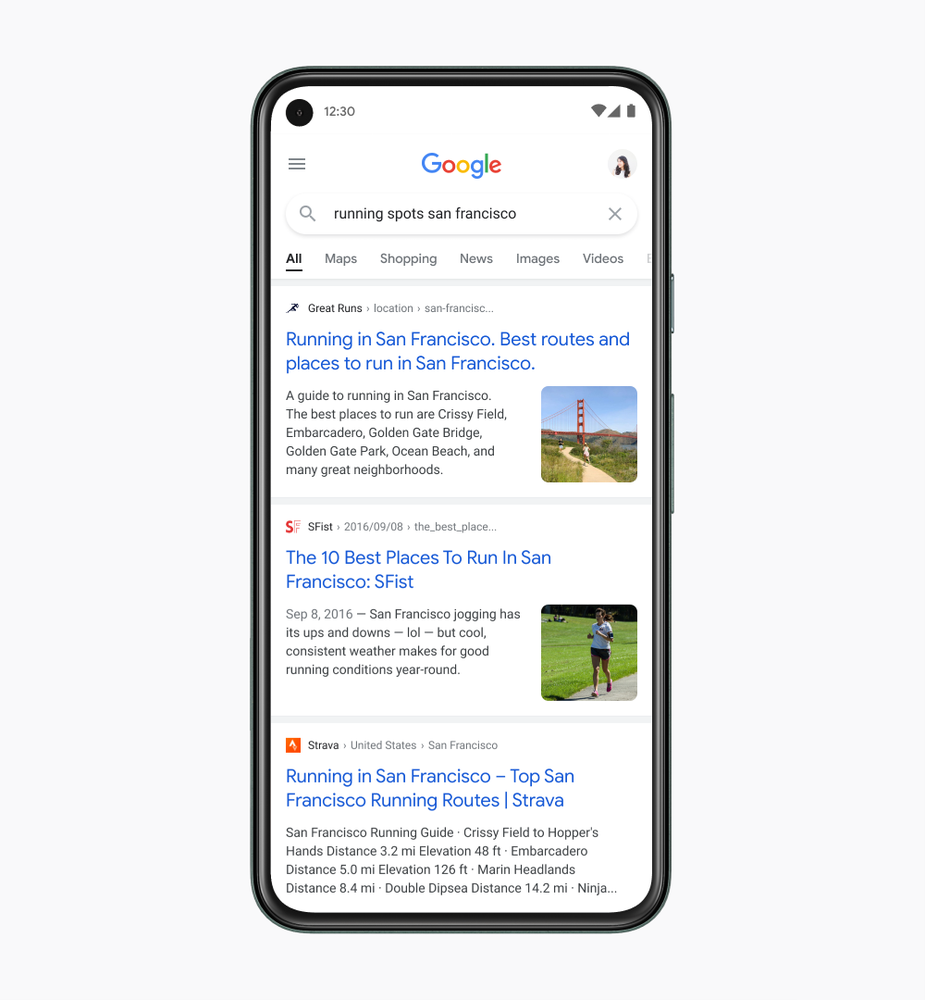
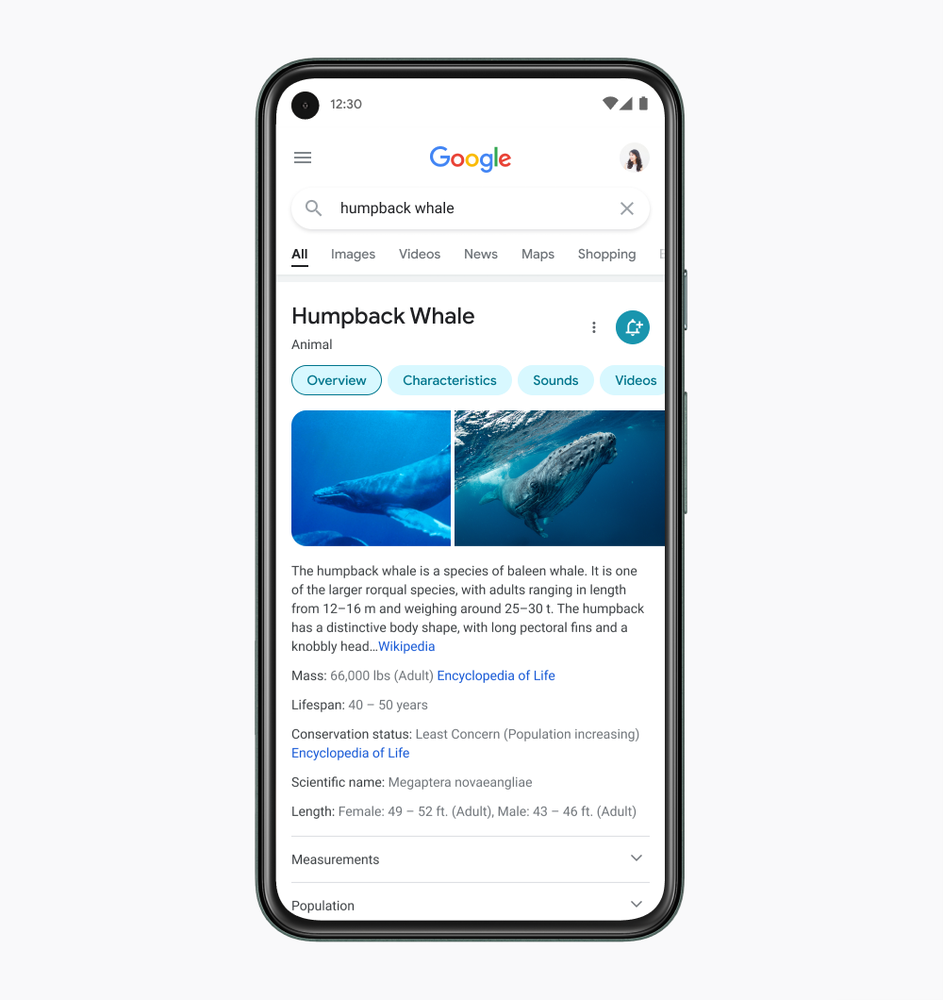
Google migliora il design della ricerca mobile
Nelle scorse ore il colosso di Mountain View ha pubblicato un post con il quale ci offre un’anticipazione di un’importante riprogettazione visiva dell’esperienza di ricerca per dispositivi mobile, realizzata da Aileen Cheng e che sarà disponibile nei prossimi giorni.
In particolare, il lavoro dei designer di Google si è incentrato sulle seguenti cinque colonne portanti:
- mettere a fuoco le informazioni, che devono essere al centro dell’attenzione degli utenti
- migliorare la leggibilità del testo con la giusta attenzione sui caratteri da usare
- dare il giusto spazio ai contenuti, che devono essere al centro della scena
- usare i colori per mettere in risalto ciò che è importante
- usare maggiormente la “rotondità”


Nei prossimi giorni potremo apprezzare il lavoro dei designer di Google.
Google Chrome 88 rende più facile la condivisione
Con Google Chrome 88 la feature Custom Tabs (ossia la soluzione studiata dal colosso di Mountain View per garantire alle app un maggiore controllo sulla loro esperienza Web e rendere le transizioni tra contenuto nativo e Web più fluide) si arricchisce di un nuovo tasto sperimentale per la condivisione, aggiunto automaticamente in alto in determinati scenari.
Stando a quanto viene spiegato dagli sviluppatori, se un’app non ha specificato il proprio Action Button, ne verrà visualizzato uno nella barra in alto mentre se un sito ha specificato il proprio Action Button nella barra superiore (per esempio, Tweet nel caso di Twitter), un’azione di condivisione predefinita viene aggiunta al menu di overflow.
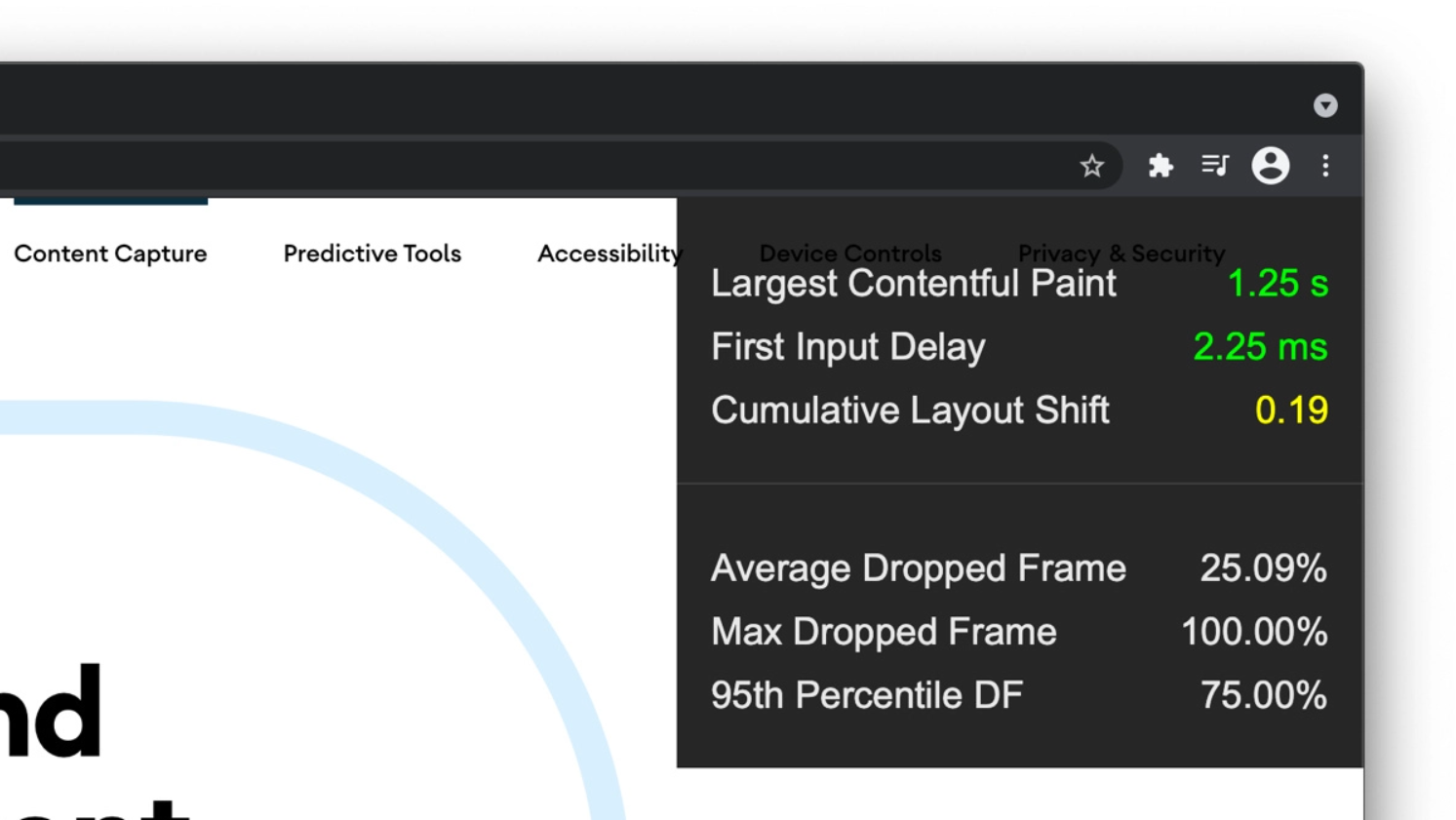
Sempre a proposito di Google Chrome, a fine anno, quando sarà rilasciata la versione 90, il browser presenterà un nuovo overlay opzionale che fornirà agli sviluppatori importanti statistiche sulle prestazioni di un sito (sia Core Web Vitals che metriche di fluidità).
Performance Heads-Up Display, questo il nome del nuovo strumento, rientra tra le iniziative studiate da Google per fornire indicazioni unificate per raggiungere standard di qualità essenziali per offrire un’ottima esperienza utente sul Web.
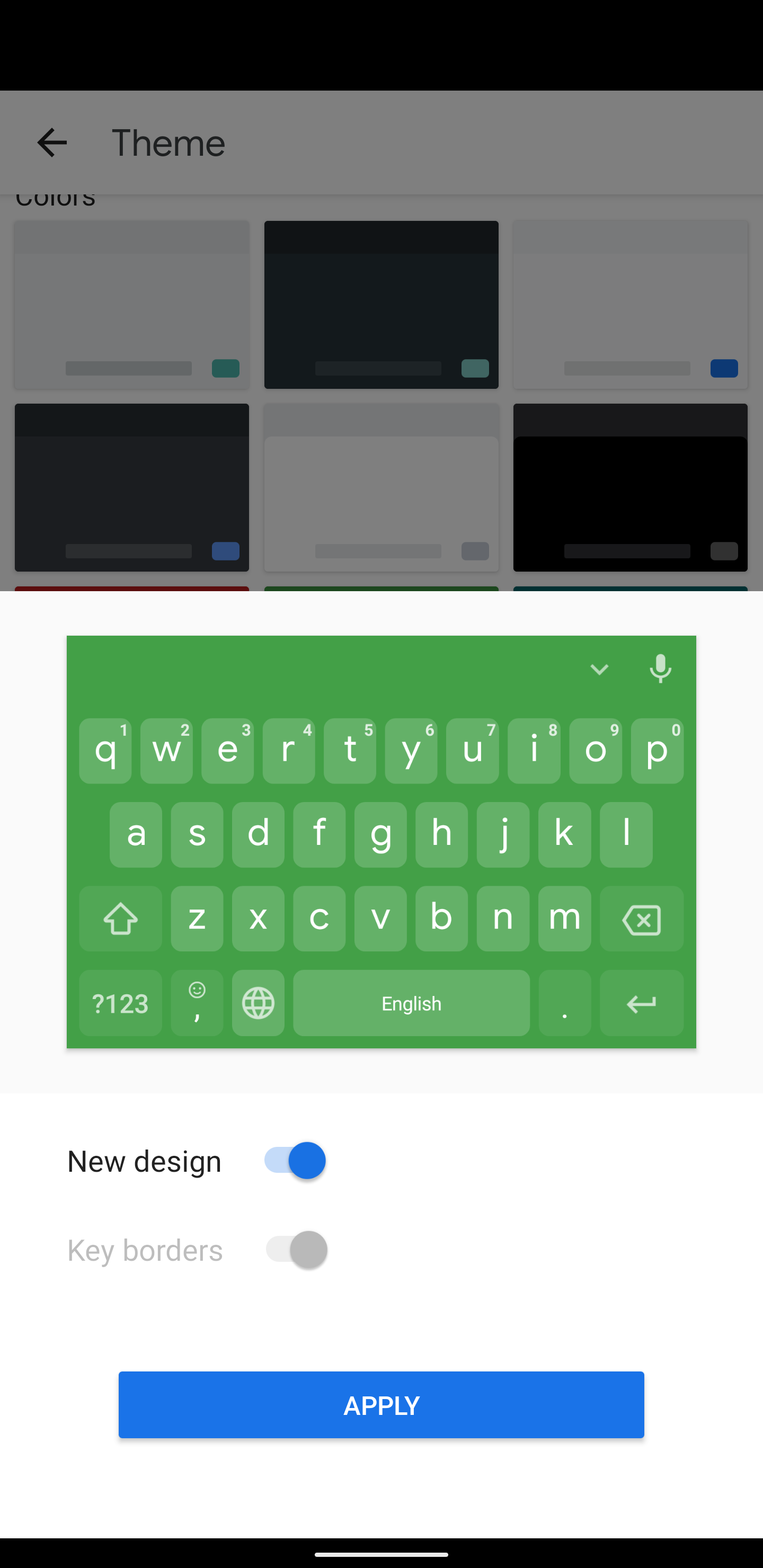
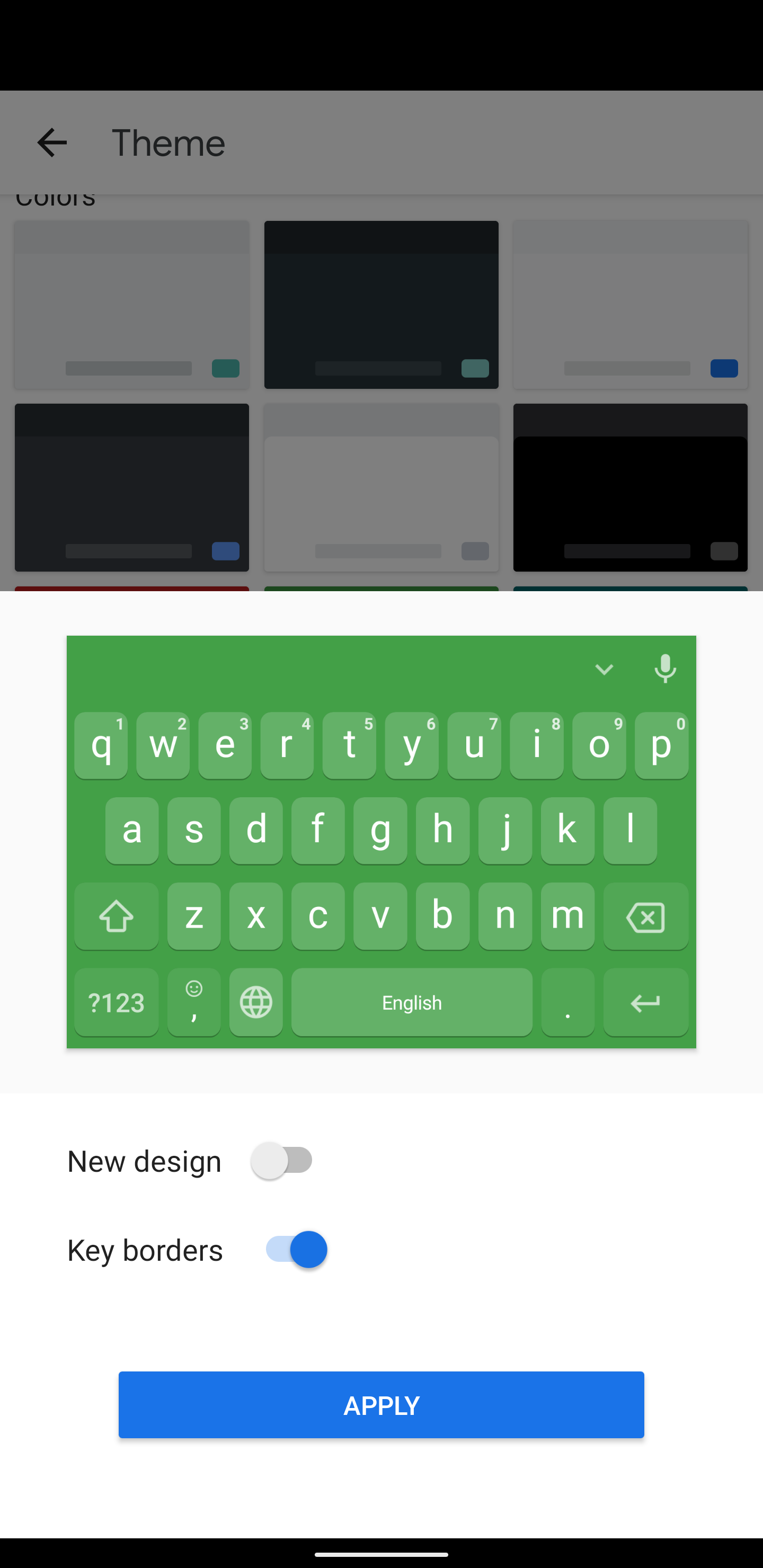
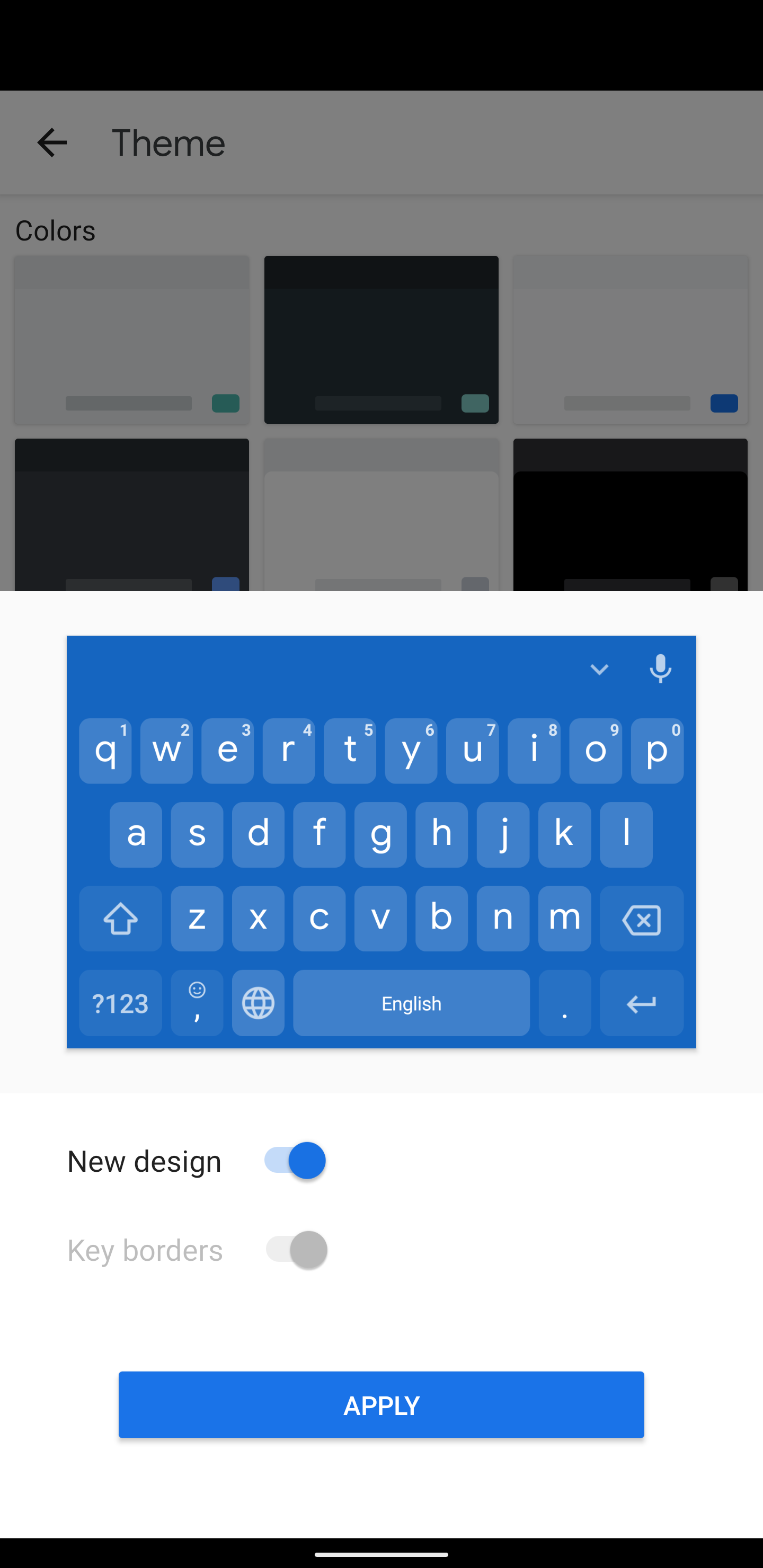
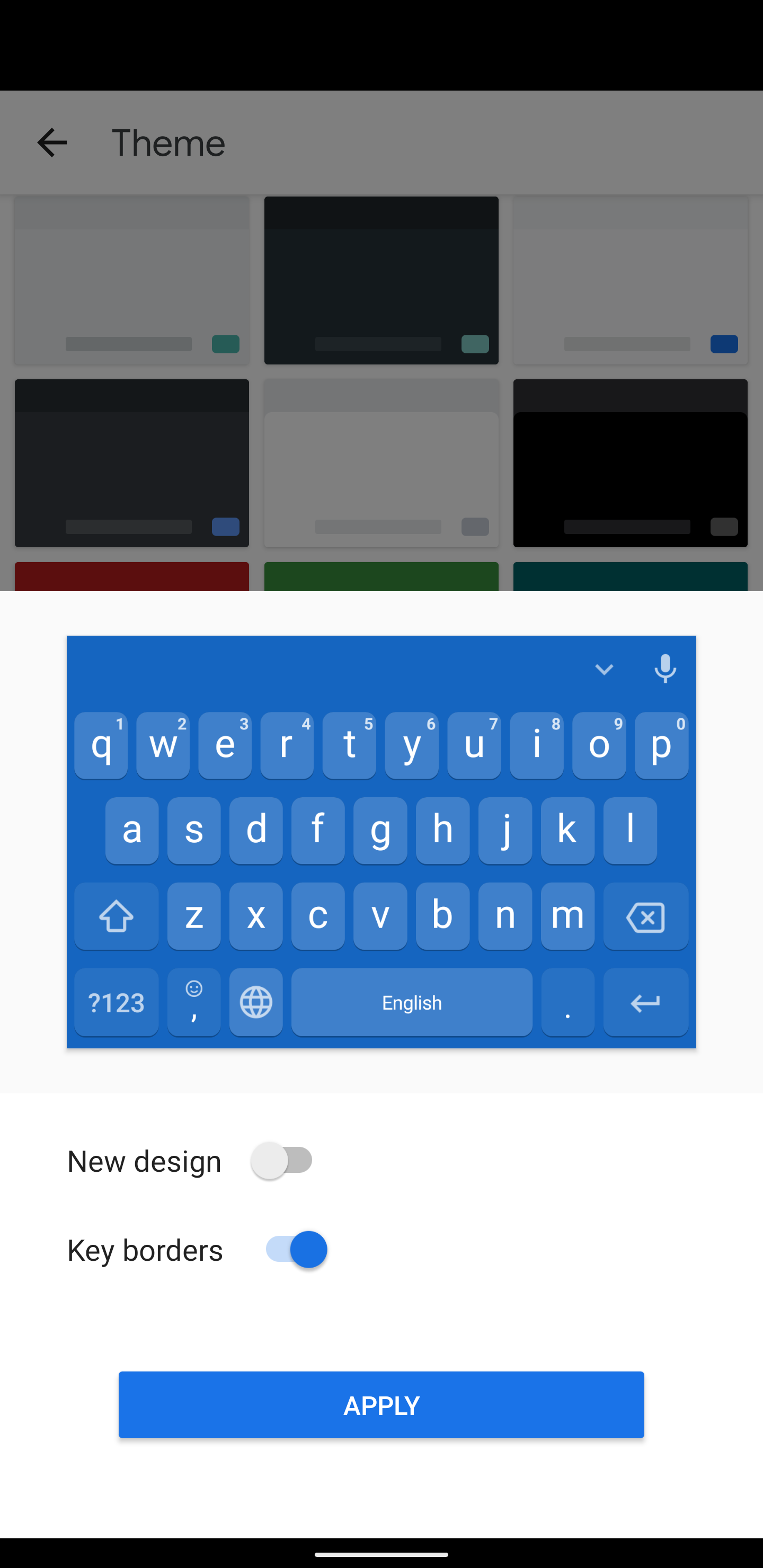
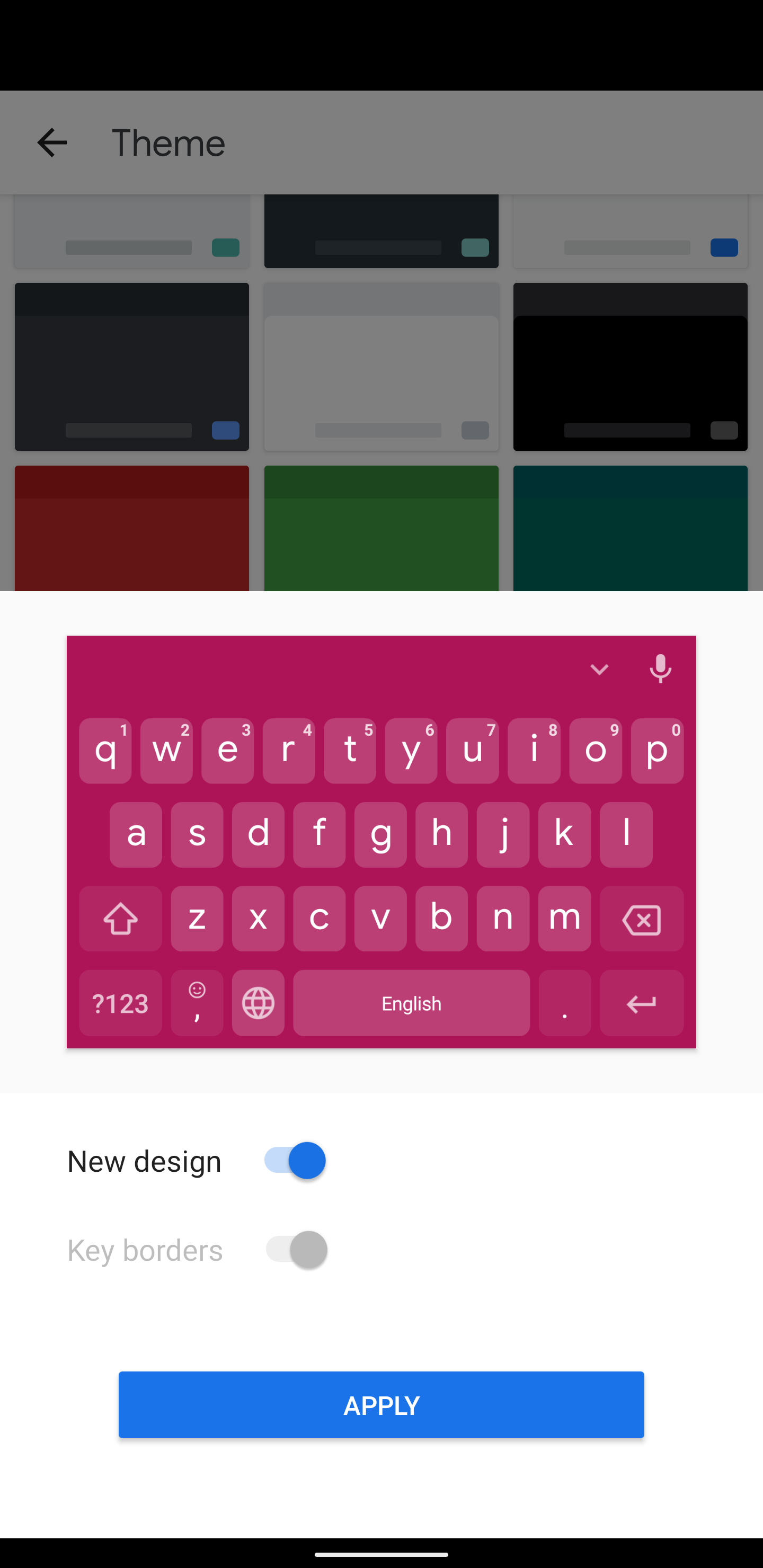
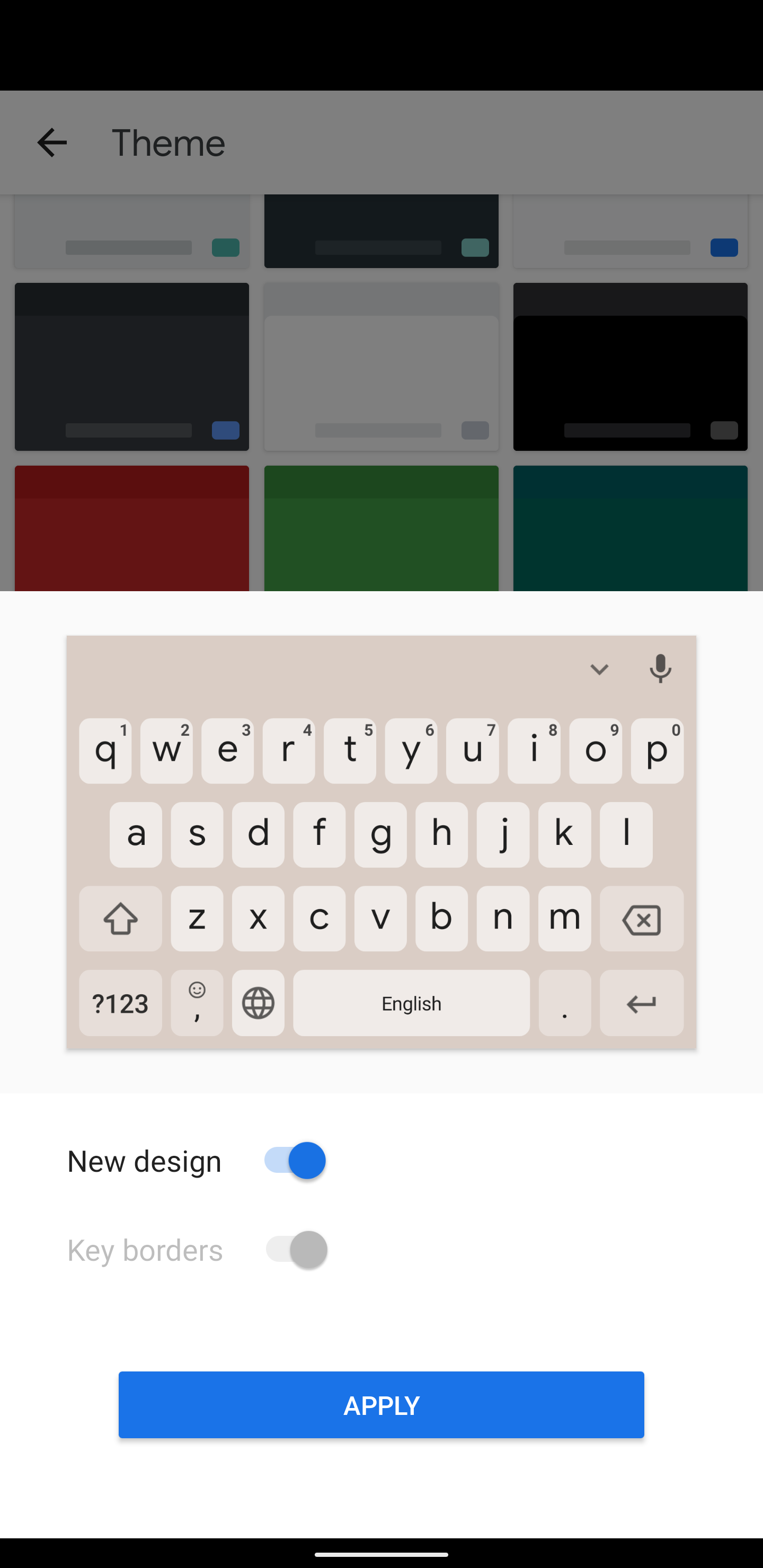
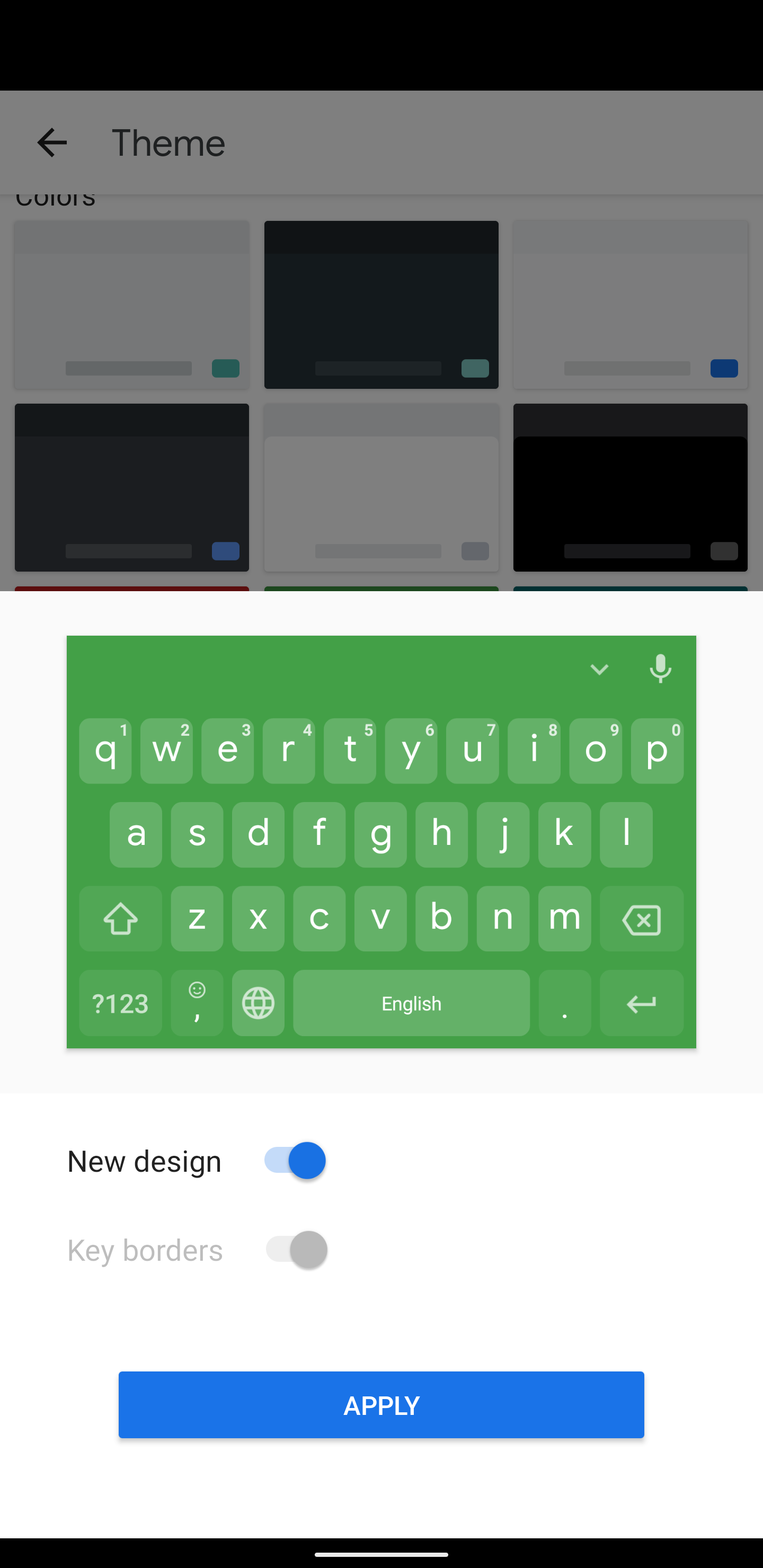
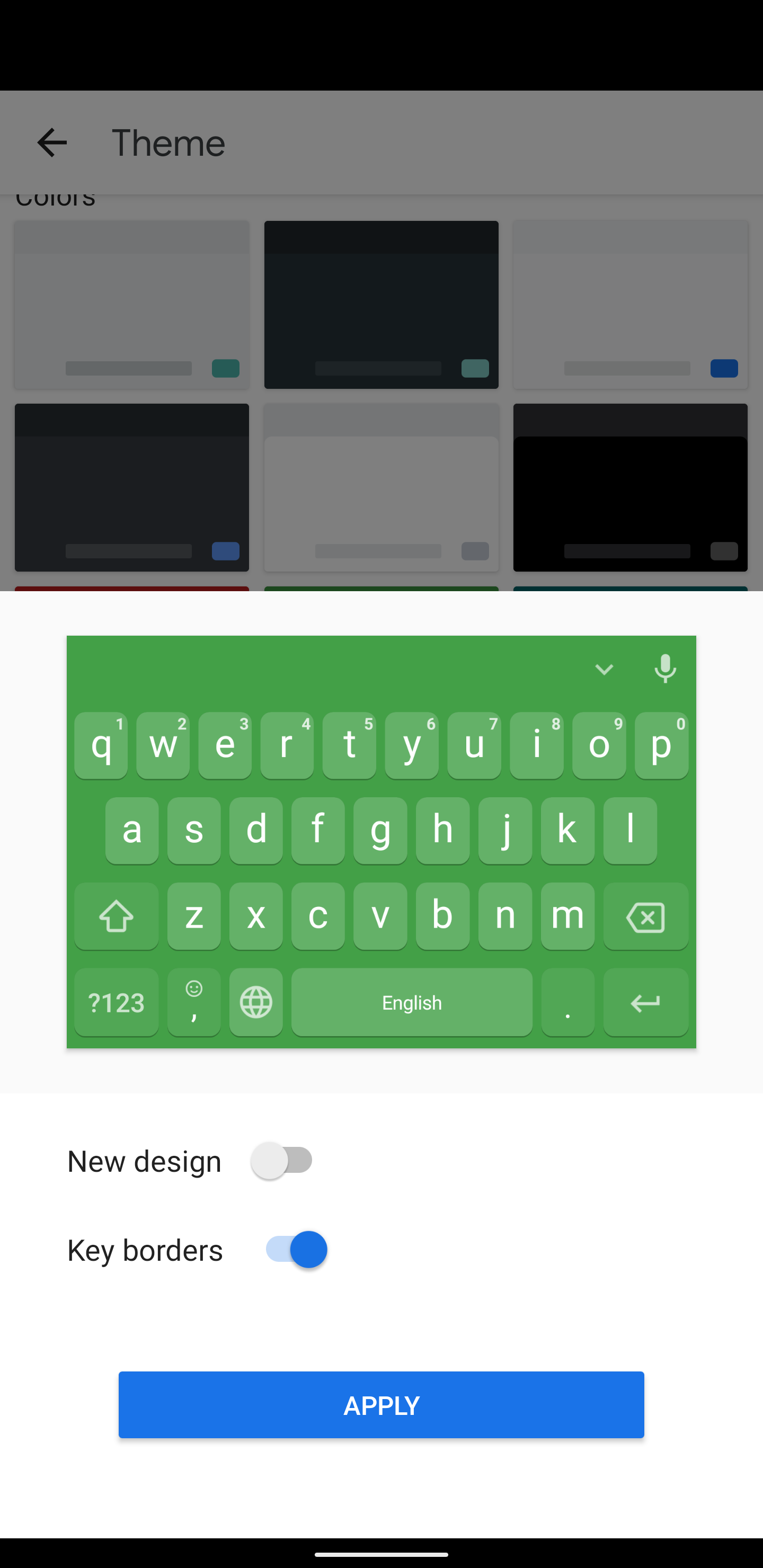
Gboard 10.2 beta ci anticipa le prossime modifiche di design
Nelle scorse ore il team di Google ha dato il via al rilascio della versione 10.2 beta di Gboard e, analizzando il relativo codice, lo staff di 9to5Goole ha scovato alcune interessanti anticipazioni sulle novità in arrivo.
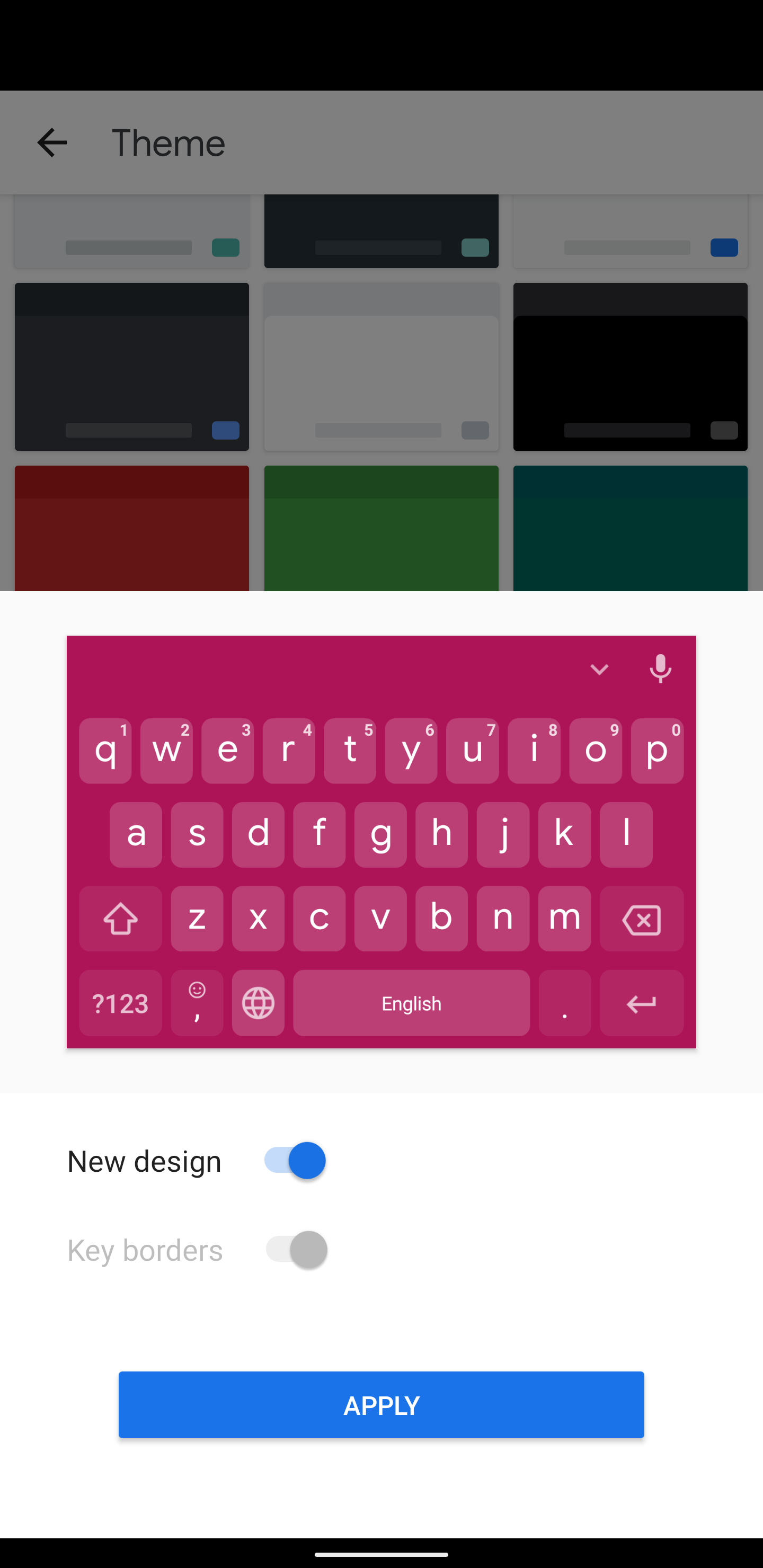
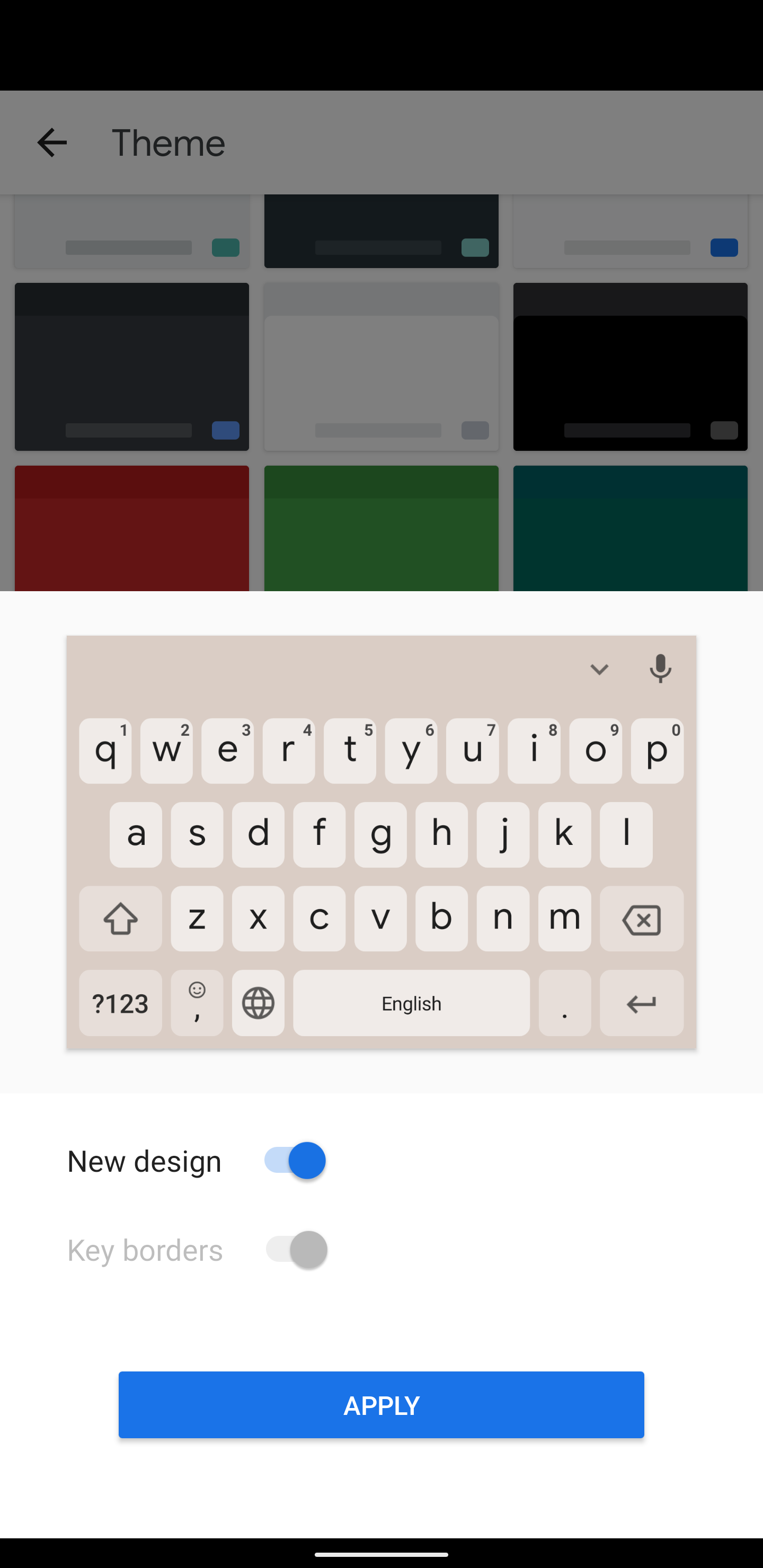
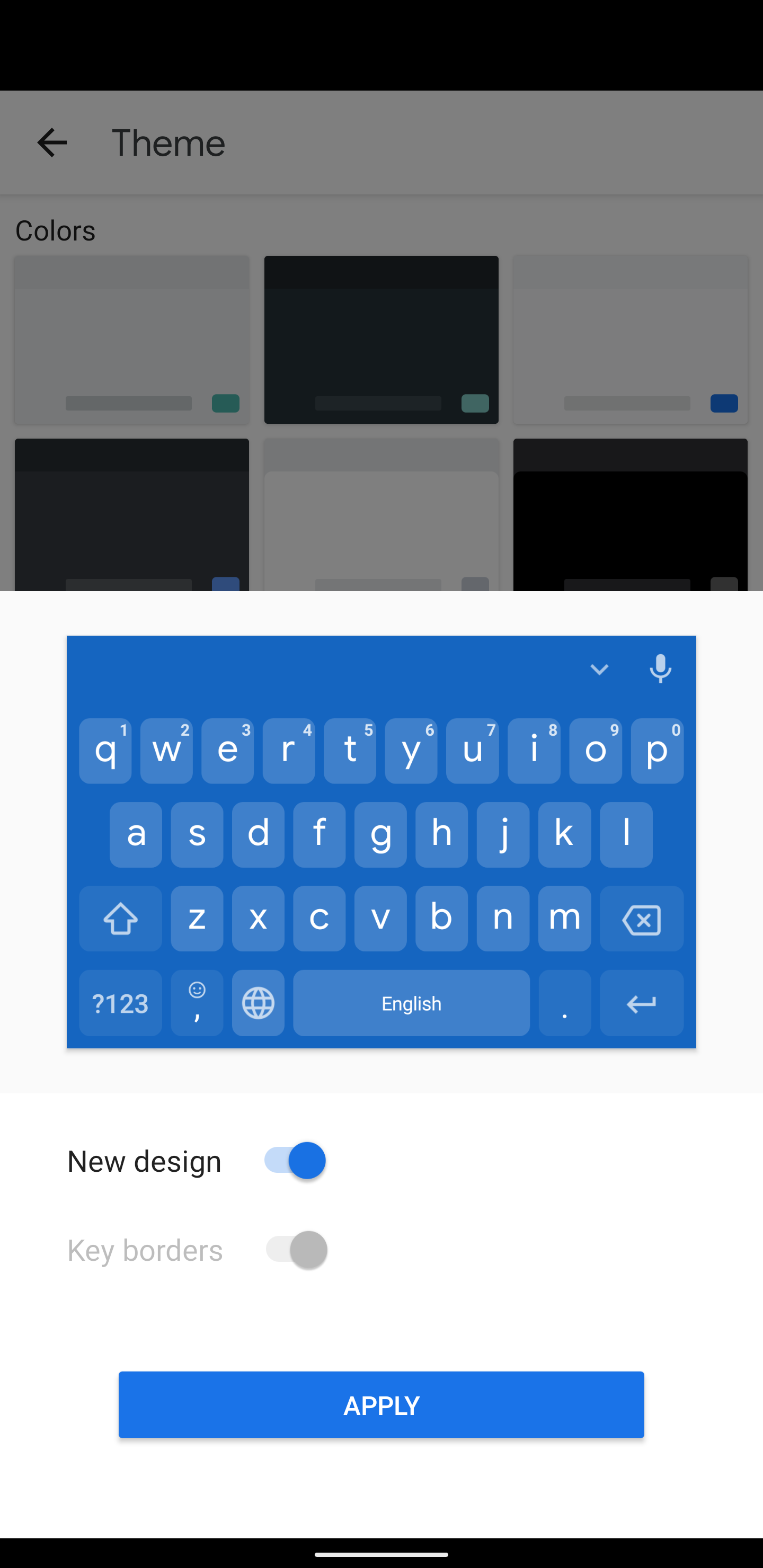
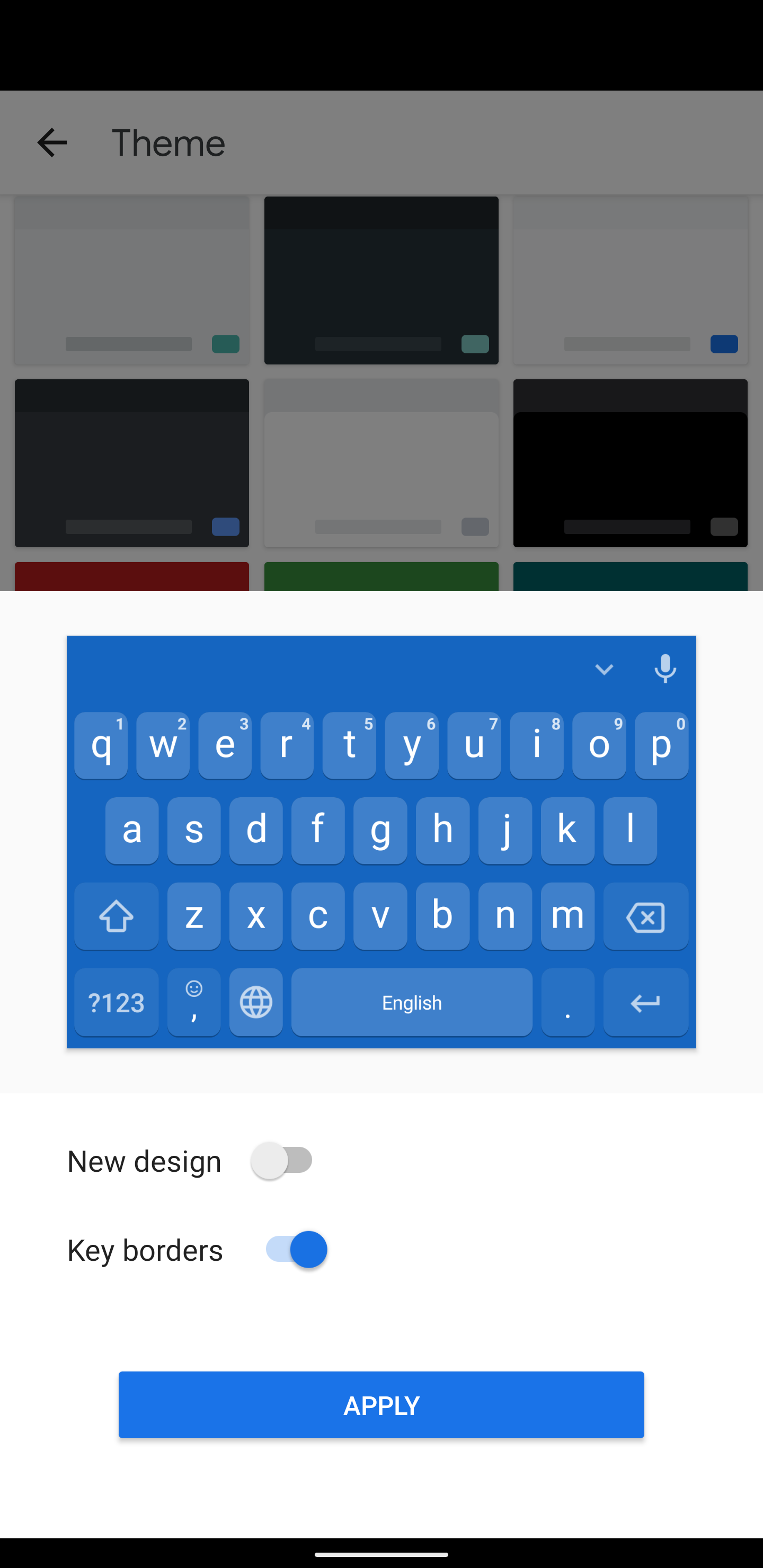
Una di esse è rappresentata dai nuovi temi, già disponibili per alcuni utenti:












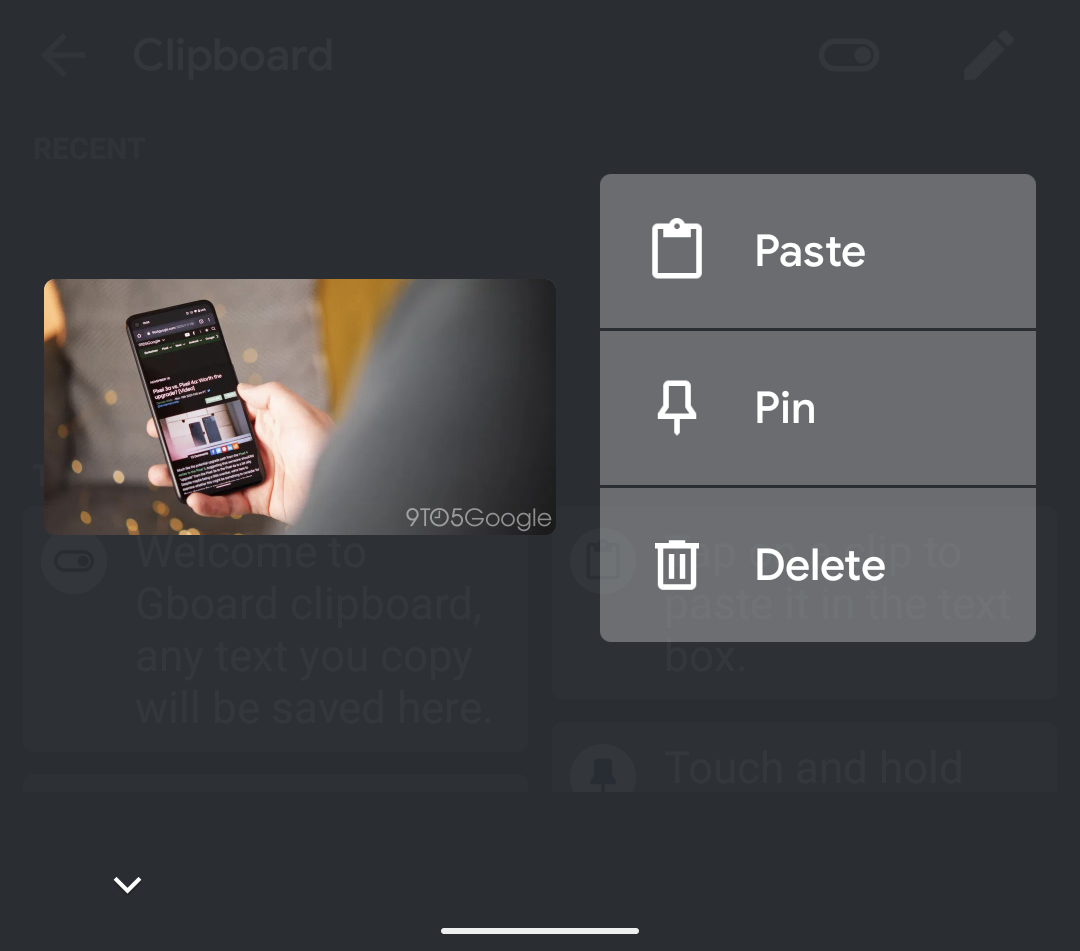
Un’altra novità è rappresentata dalla possibilità di “aggiungere screenshot agli appunti di Gboard per incollare più facilmente”.
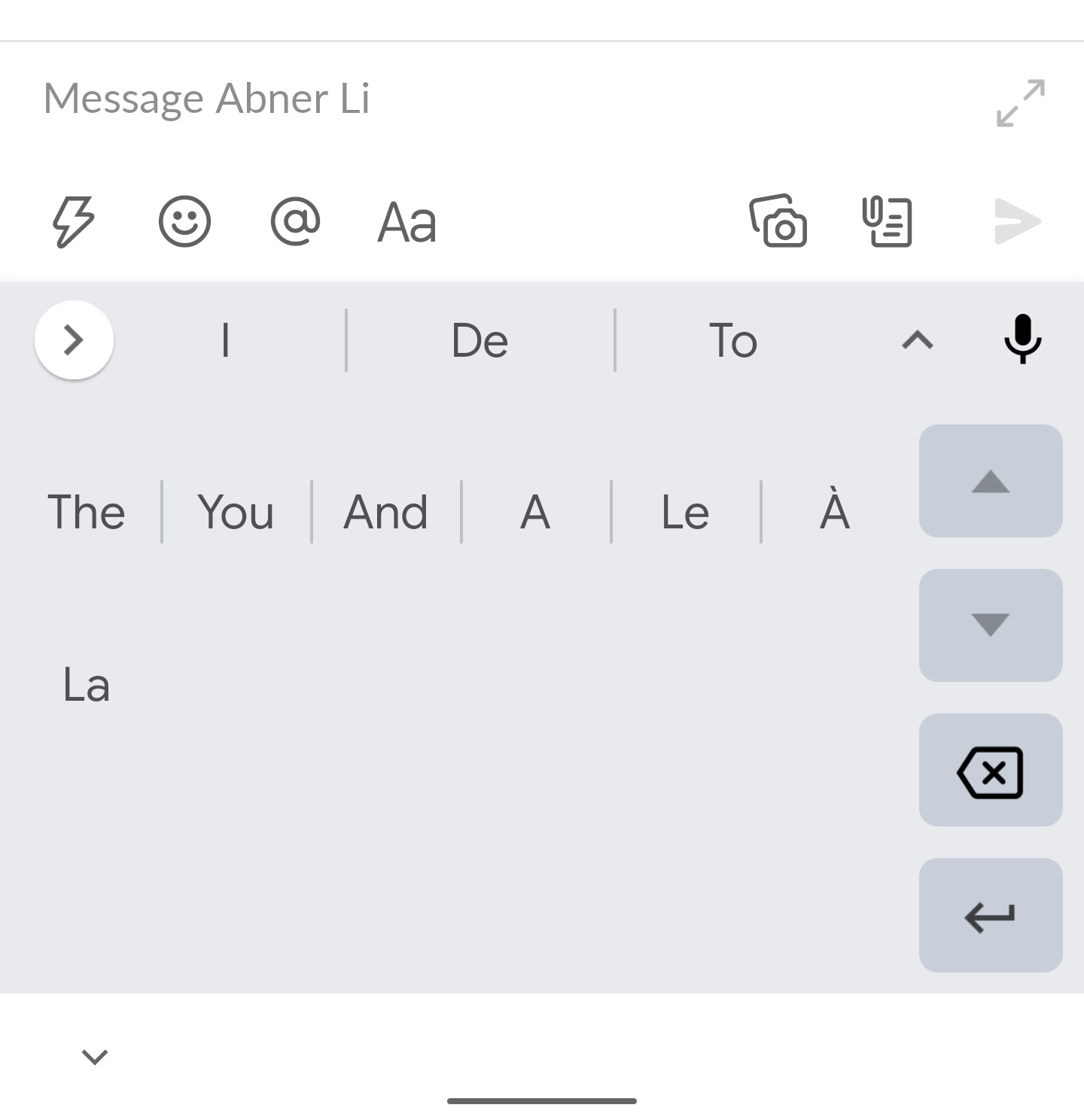
Ed ancora, Gboard al momento mostra tre suggerimenti durante la digitazione ma in futuro potrebbe offrirne di più nel caso in cui gli utenti dovessero toccare l’icona accanto al microfono:
Potete scaricare la versione 10.2 beta di Gboard aderendo al programma di test (qui trovate la pagina dedicata).