I browser web ormai non sono più dei semplici portali per accedere al proprio motore di ricerca preferito, ma sono diventati dei potentissimi strumenti dedicati allo sviluppo, al gioco, all’intrattenimento e chi più ne ha più ne metta: sono dei tutto fare e la situazione non è destinata a cambiare, se non in meglio grazie ai nuovi Chrome developer tools fatti per migliorare la velocità generale di ogni esperienza web.
I progetti Portals e l’open-source AMP hanno già migliorato negli ultimi anni sia la velocità di transizione fra le pagine web sia quella di caricamento delle pagine stesse, grazie ad una riduzione del peso delle pagine web sui dispositivi mobili e a un’integrazione di diverse pagine web in una sola con annesso caricamento in background dei link sui quali non si è ancora cliccato. I due progetti sono stati fondamentali nel migliorare l’esperienza di navigazione sui dispositivi mobili, ma i nuovi Web Bundles puntano ad un livello persino superiore.
Ecco un esempio del funzionamento di Portals: come potete vedere qui di seguito, toccare la locandina di un film fa aprire istantaneamente una nuova pagina web già caricata utilizzando un’animazione molto fluida, dando quindi l’impressione di essere rimasti all’interno della stessa pagina.
Web Bundles, miglioramento di privacy e prestazioni, introduzione di nuove metriche e linee guida
Gli sviluppatori web d’ora in poi potranno racchiudere i contenuti di interi siti web in pacchetti chiamati Web Bundle condivisibili tramite email, FTB e USB, utilizzando API come Content Indexing e Background Periodic Sync: potranno anche decidere per quali specifici contenuti dovrà essere richiesta una connessione ad internet quando gli utenti proveranno ad accedervi.
Google ha deciso di migliorare anche le famose Progessive Web Apps con tre nuove funzionalità per gli sviluppatori: SMS Receiver, Contact Picker e Native File System API. Le applicazioni in grado di caricarsi in pochi istanti direttamente tramite Chrome potranno quindi leggere i codici di autenticazione inviati tramite SMS, ricevere contatti al pari di un’app di messaggistica ed accedere direttamente alle cartelle presenti sugli smartphone dell’utilizzatore, in modo da abilitare casi di utilizzo ancora più potenti (i.e. editor di testo, di foto e di video online, IDE, etc.).
Nuovi o vecchi che siano, gli strumenti a disposizione degli sviluppatori che lavorano con Google Chrome sono ormai moltissimi e per quanto possano facilitare il loro lavoro, senza le dovute conoscenze non semplificano automaticamente lo sviluppo di pagine web all’avanguardia. Entra in gioco il Web Almanac, una raccolta di linee guida su come migliorare l’esperienza utente nel web condensate in 20 capitoli: sono stati analizzati ben 6 milioni di siti internet prima di giungere alle conclusioni contenute “nell’almanacco”, disponibile a questo link.
Google introduce anche due metriche utili ad analizzare le prestazioni del proprio sito web: Largest Contentful Paint e Cumulative Layout Shift. La velocità percepita dall’utente si basa infatti sul caricamento degli elementi chiave di una pagina web e quindi risulta essenziale quantificare la rapidità con cui questi compaiono a schermo. Un simile discorso si basa sulla misurazione della stabilità percepita, che risulta molto bassa quando l’utente si trova di fronte a pagine in cui i pulsanti e simili elementi si spostano durante il caricamento, rendendo la navigazione davvero frustrante. Gli sviluppatori dovrebbero quindi stare attenti anche ai risultati di queste due misurazioni durante lo sviluppo se vogliono arrivare ad un’esperienza ottimale.
Tanto nuovo lavoro per gli sviluppatori, ma anche Google ha fatto i compiti
Come avrete ormai capito, Google ha preso molto seriamente la questione della velocità dei siti web e di Chrome, sia perché ha a cuore l’esperienza utente sia perché ogni piccolo istante perso nei caricamenti risulta in un mancato guadagno non solo per l’azienda californiana, a causa della minore visualizzazione di annunci pubblicitari, ma anche per siti di e-commerce, che vedono un generale rallentamento delle vendite.

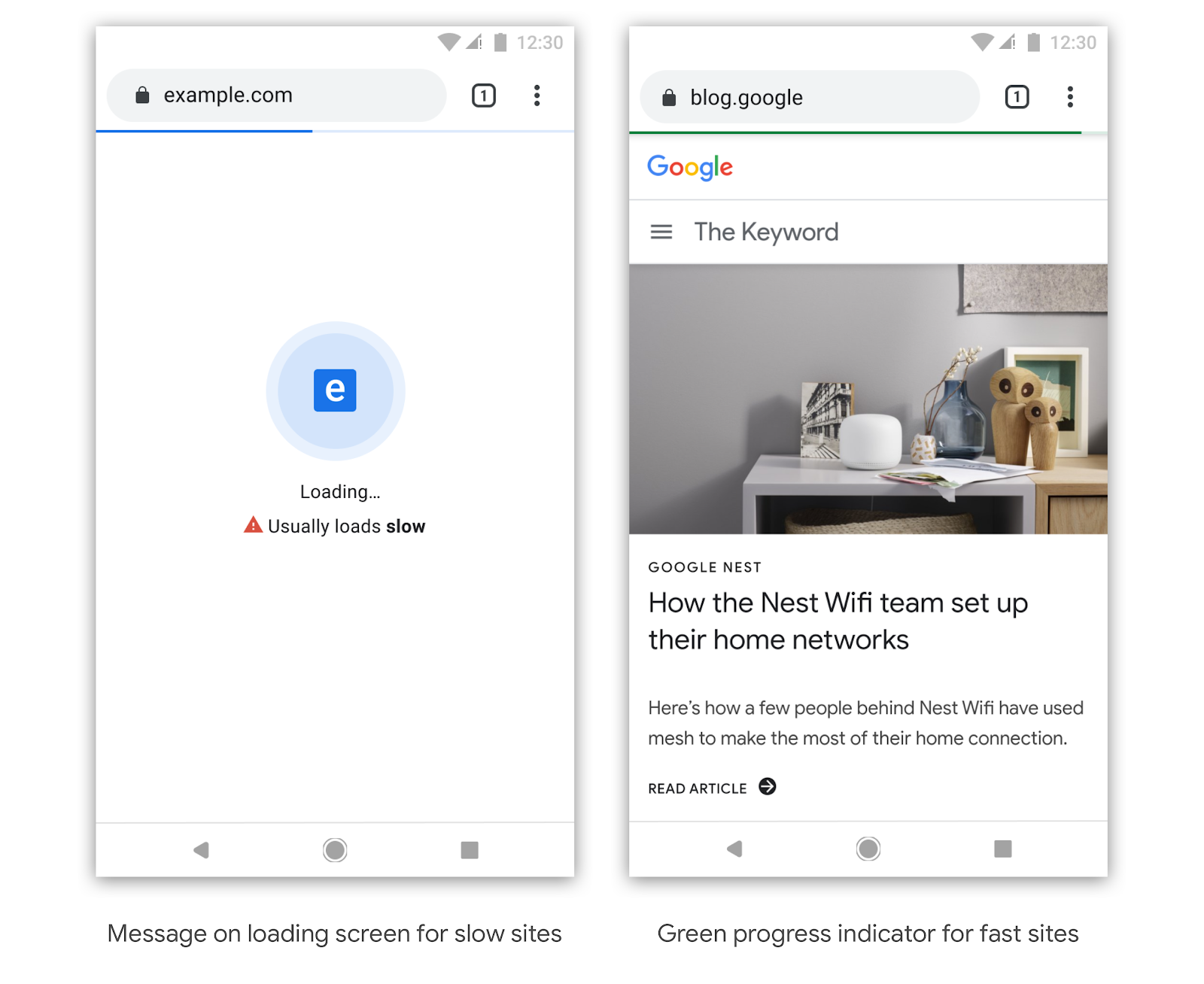
Questa faccenda è così seria che Google potrebbe a breve introdurre un indicatore di velocità in grado di assegnare automaticamente dei punteggi ai siti web in base alla loro rapidità di caricamento media. Un messaggio potrebbe avvertire gli utenti che il sito che stanno aprendo è solitamente lento, con la conseguenza di scoraggiarne l’apertura e di incentivare gli sviluppatori a migliorare la situazione; al contempo i siti veloci potrebbero per esempio avere una barra di caricamento di colore differente per simboleggiarne la rapidità.
Gli sviluppatori avranno davvero molto lavoro da fare, ma Google cos’ha fatto da parte sua? Sembra che l’azienda si sia decisa ad ascoltare gli infiniti meme che hanno come protagonista la voracità di memoria RAM del browser Chrome e si sia finalmente messa a lavorare su questo aspetto. Google vuole che Chrome sia “accessibile a tutti gli utenti indipendentemente dalla potenza e dalla velocità di accesso ad Internet del propri dispositivi elettronici”.
A partire dalla versione 79 di Chrome, anche la privacy verrà ulteriormente migliorata grazie ad una rinnovata gestione dei cookie: gli utenti potranno gestirli grazie ad un nuovo toggle presente sulle pagine web durante l’utilizzo della modalità incognito, ma anche nelle impostazioni durante la normale navigazione web. Prosegue anche lo sviluppo della Privacy Sandbox, un set di standard aperti atti a migliorare la privacy sul web, con un utilizzo di cookie e pubblicità che non sia eccessivo, cercando al contempo un modo per bloccare gli annunci personalizzati.

