Giornata ricca di novità per le applicazioni Google e, dopo averne viste alcune per Google Traduttore, è giunto il momento di scoprire qualcosa anche al riguardo di Hangouts. Grazie ad Android Police possiamo dare uno sguardo alla sua nuova interfaccia grafica con più Material Design, che sarà rilasciata presto attraverso un aggiornamento.
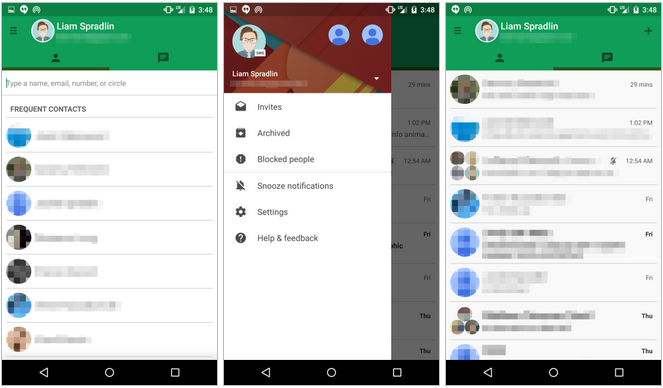
Fra non molto avremo quindi un nuovo NavigationDrawer, con l’header ampio per passare da un account ad un altro e meno impostazioni, una nuova tonalità di verde e finalmente la barra di stato colorata, oltre ovviamente ad una nuova icona piatta.
C’è ancora del lavoro da fare e altri elementi da sistemare, dunque la versione finale presenterà ancora più Material Design. Purtroppo, per il momento, non c’è una data di rilascio e dunque non possiamo fare altro che aspettare, come spesso accade in questi casi.